前回の記事↓↓↓
そういえば完全スルーしていたBlender2.93がリリースされているようですが、とりあえずテクスチャペイントまでの説明が終わるまでは2.92のままで進めていきます。特に意味はないですが、アップデートする理由もないので。。
今回は、前回シームを付ける作業をしたモデルを展開してきます。次回以降の記事では、テクスチャペイントについて詳しく触れていこうかと思います。

UV Editing/UV編集スペース
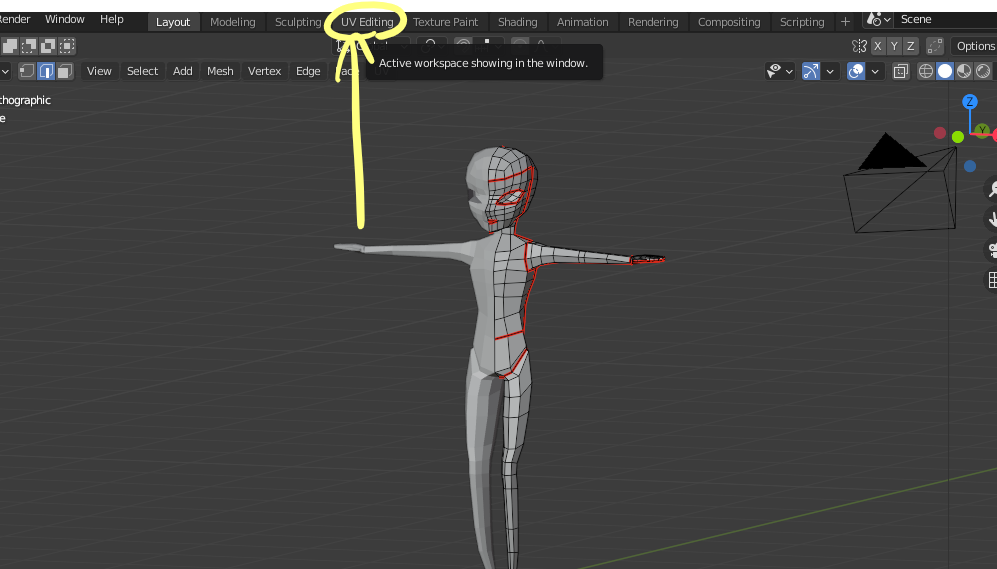
まず、UV展開&編集するためにタブを切り替えます。

隣の[Texture Paint]のタブもよく似た感じのスペースですが、機能が全然違うので注意してください。

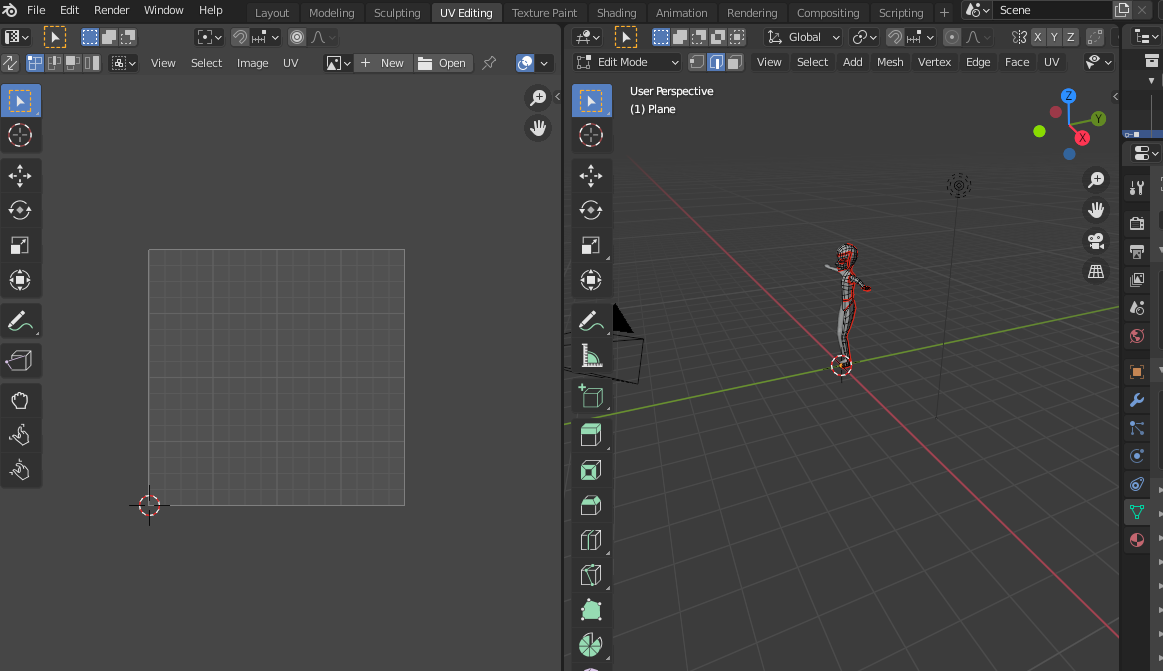
[UV Editing]を開いてみると上の画像の画面になります。右側は、最初と同じ3Dビューポートのウィンドウです。そして、左側がUV Editor(UVエディタ)です。
ちなみに、UVとは、XYZが3D(三次元)で使われるため、2D(二次元)の座標軸にはUとVを使おうということらしいです。
ということで、さっそく展開していきましょう。3Dのモデルを二次元にしていきます。展開しないことにはエディタにメッシュを表示させることができないので、怖がらず展開させましょう。操作の仕方等はその都度説明していきます。
UV Editor/UVエディタ・UV展開
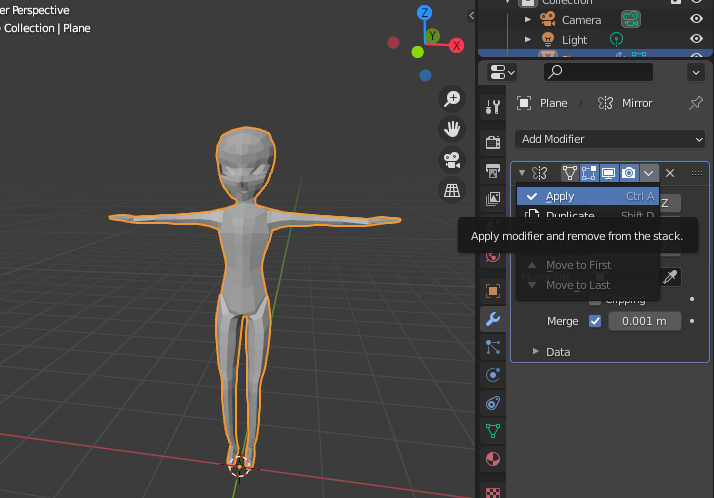
その前に、ミラーモディファイアがかかっている状態では展開図も半分になるので、ミラーモディファイアを適用(Apply)します。

そしたら、編集モードに戻って、オブジェクトを[Aキー]で全選択します。
全選択すると、なにやらUV Editorの様子が変わりましたが、気にせず3Dビューポート内(右側のタブ)で[Uキー]を押しましょう。

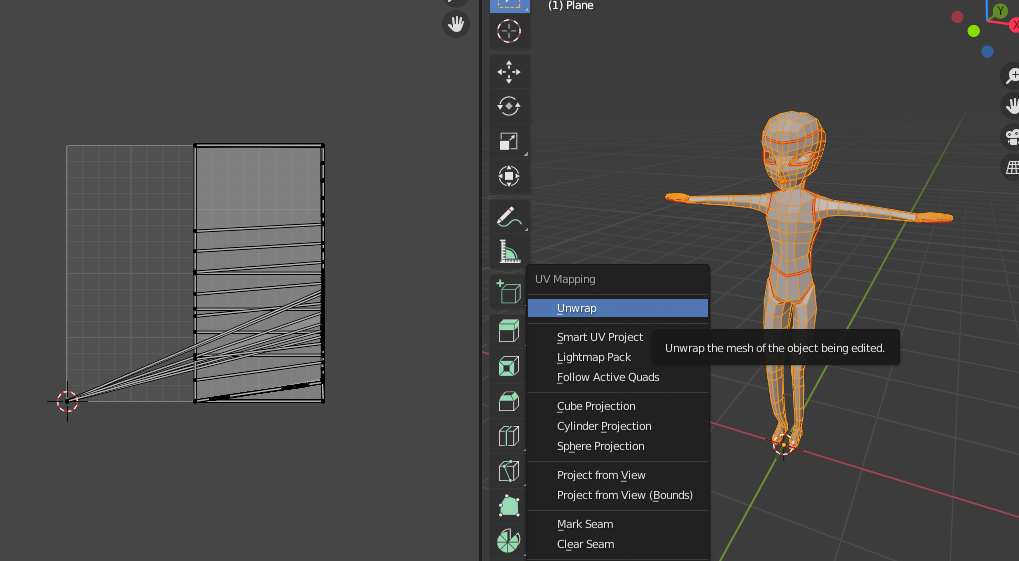
[Uキー]で出てきたメニューから[Unwrap]を選択してクリックします。
・Uキー→UVマッピングメニュー
・Unwrap→(包装などを)解く、ほどく、広げるの意味。
クリックしましうわあああああ!!!
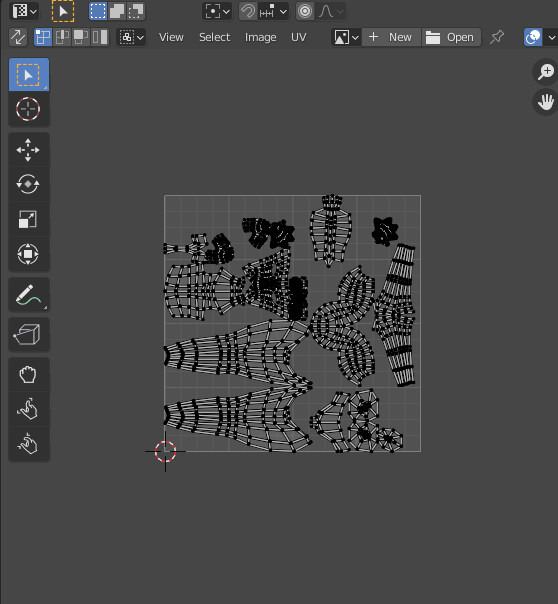
 なんか割といい感じですね。これがぐちゃぐちゃすぎて修正に何時間も発狂することが結構あるのでUnwrapするときはめちゃくちゃ緊張してます。よかった。今回はめちゃくちゃよかった。
なんか割といい感じですね。これがぐちゃぐちゃすぎて修正に何時間も発狂することが結構あるのでUnwrapするときはめちゃくちゃ緊張してます。よかった。今回はめちゃくちゃよかった。
【操作方法】
ここで操作の説明をします。画面のマップ部分を動かすには、3Dと同じようにマウスホイールを使います。[Shift]キーは不要です。
次に、モデルのメッシュを投影したマップの編集の仕方を説明します。

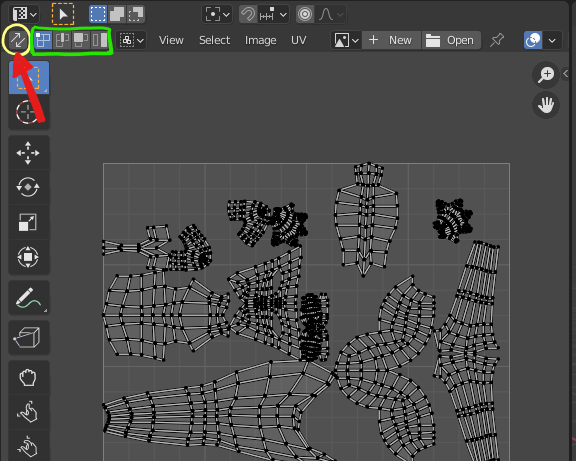
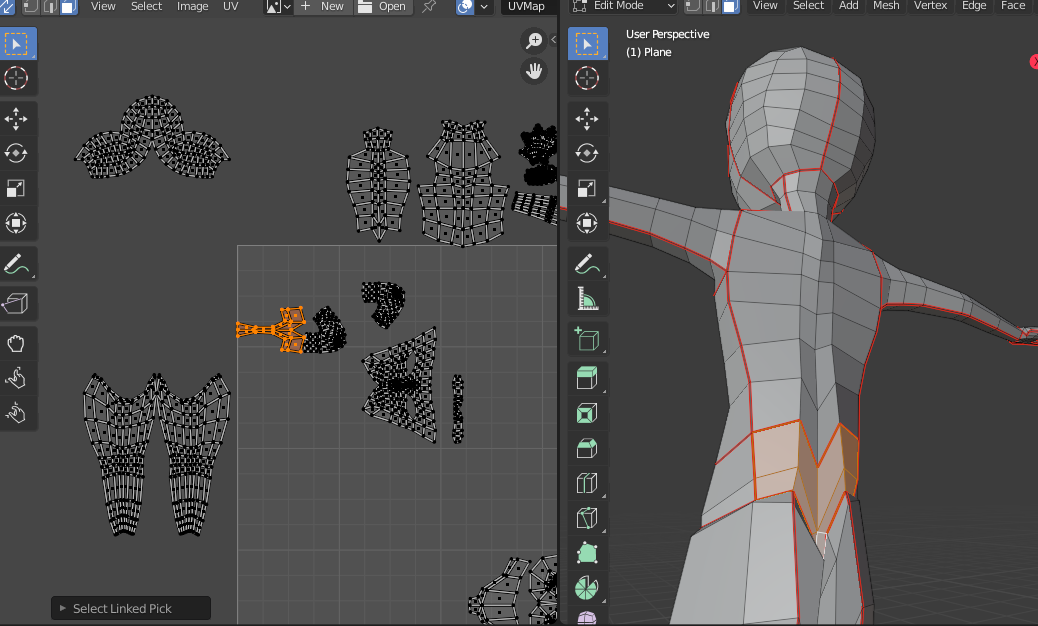
下の画像で、赤い矢印でマークしたボタンは、右側のタブの3Dビューと選択をシンク(同期)させることができる機能です。
その隣の緑でマークしたボタンは、頂点、辺、面、アイランドの選択モードです。
(アイランドとは、島という意味でそれぞれ独立したメッシュごとに選択することができます。)

選択した頂点、辺、面、アイランドは[Gキー][Rキー][Sキー]などで動かしたり、変形、拡大縮小することができます。UVエディタ内で投影したメッシュを変形させても、元のモデルに影響することはありません。
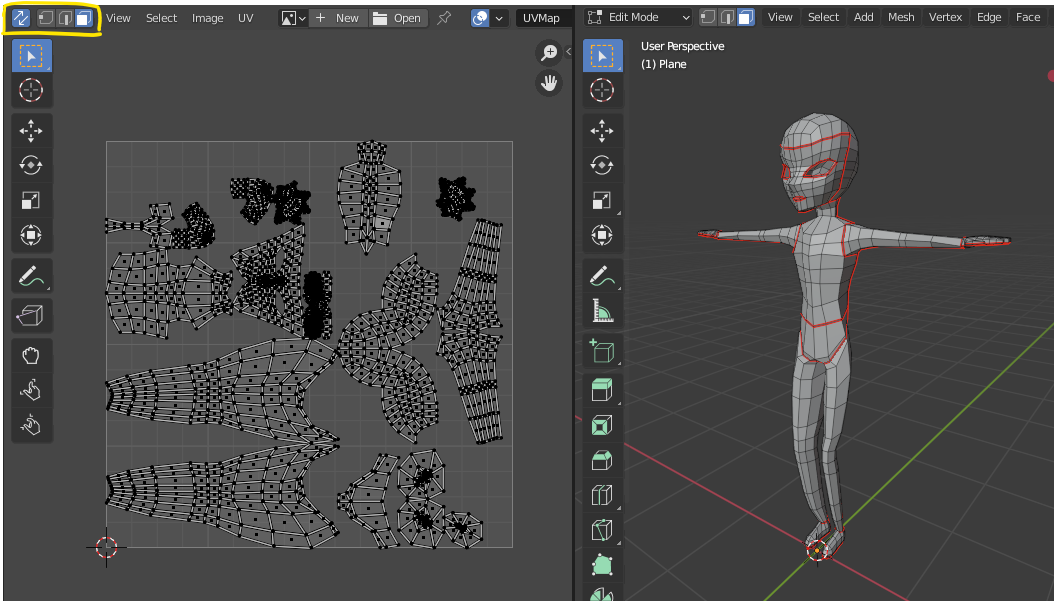
自分がいつもしている設定は下の画像です。シンク(同期)をオンにして、面選択モードにしています。

シンクをオンにすると自動的に、先ほどの選択モードの部分が3D内の表示と同じになります。
また、面選択モードにする理由としては、頂点または辺選択だと、選択した部分とつながっている頂点も自動的に選択されてしまうためです。

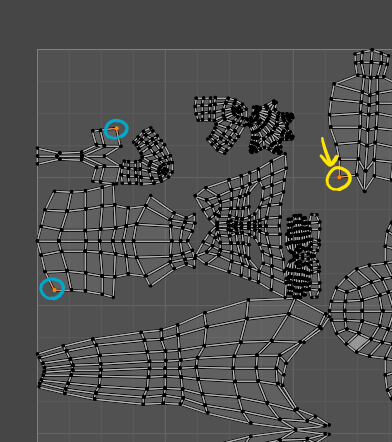
上の画像は、頂点選択モードで黄色い丸が自分で選択した頂点で、これ以外の二つの頂点は自動的に選択されてしまっている頂点です。面選択モードではこれが起こりません。
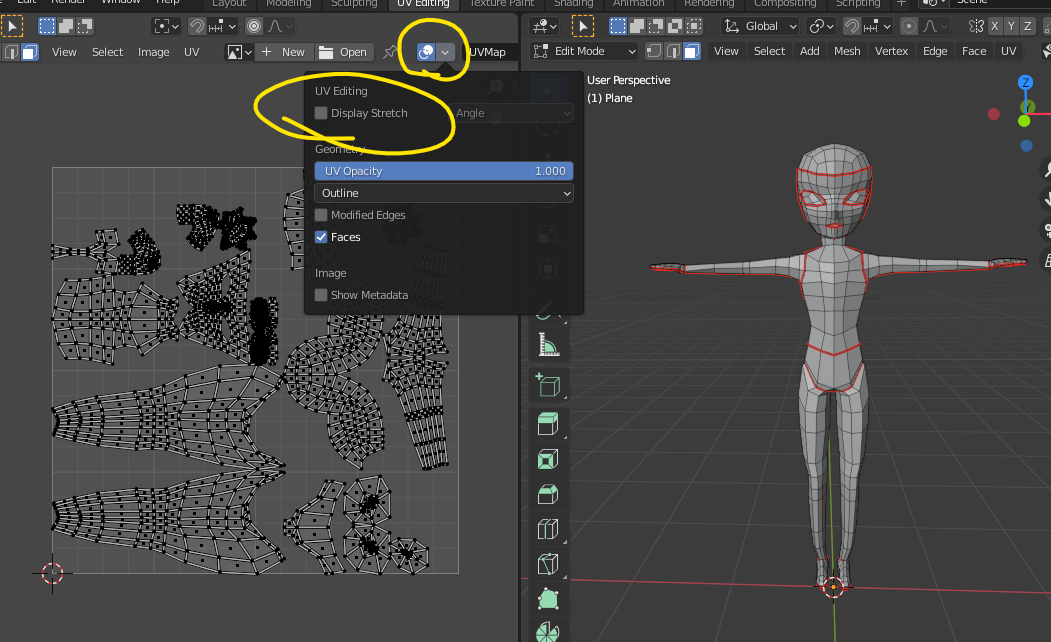
【Display stretch/ストレッチ】
次に、黄色い丸のマークを付けたプルダウンメニューを開き、[Display Stretch]にチェックを入れます。

すると、UVマップが青っぽくなったと思います。これは、オブジェクトのメッシュを二次元に投影した際にできる歪みを表しています。青ければ青いほど歪みがなく平坦に投影できており、赤ければ赤いほど歪みが強い意味になります。

上の画像で言えば、黄色くマークしたメッシュ部分が黄色っぽくなっており、若干歪んでいることになります。これは、目や口部分の袋状になっているメッシュの部分です。
テクスチャは2Dの画面に書き込むため、このように歪んでしまうとオブジェクトに貼り付けしたテクスチャも歪んで表示されてしまいます。これはその歪みを防ぐための機能です。
今回この部分はべた塗りしてしまうのでこのままでいいことにします。
この歪みをなくしたい場合は、シーム(切れ目)を入れ直してもう一度[Unwrap]します。
【UVの並べ替え】
次に、この投影したメッシュたちを自分でわかりやすいように並べていきます。
選択する時は[Lキー]と使うと、シームを付けたメッシュごとに選択できます。まずはどれがどのメッシュか、自分でわかるように分類していくのがいいかと思います。

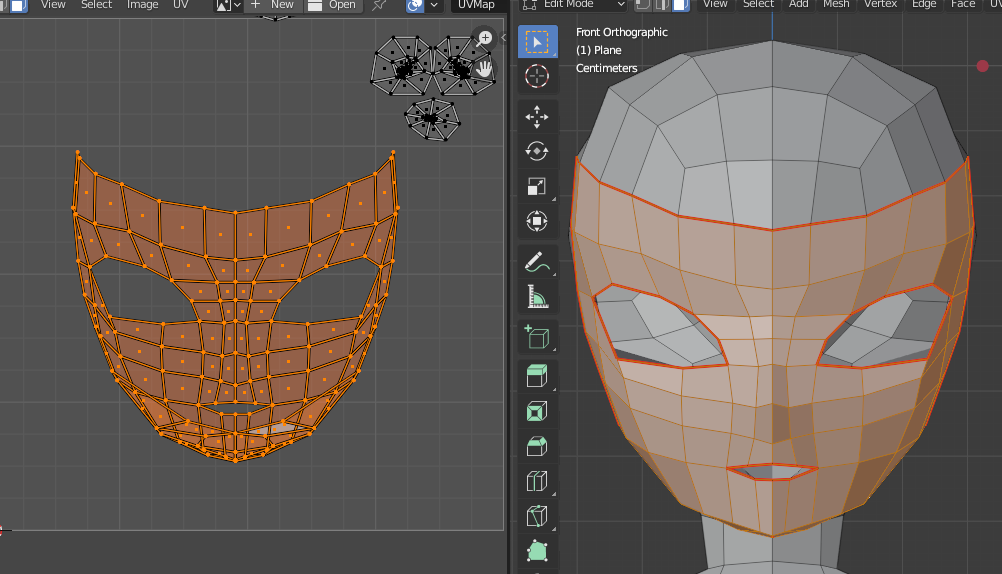
なるべくオブジェクトを正面で見たときと同じ角度になるようにして配置していきます。どの部位のメッシュか確認しながら、まずはマップ内のスペースを開けていきます。

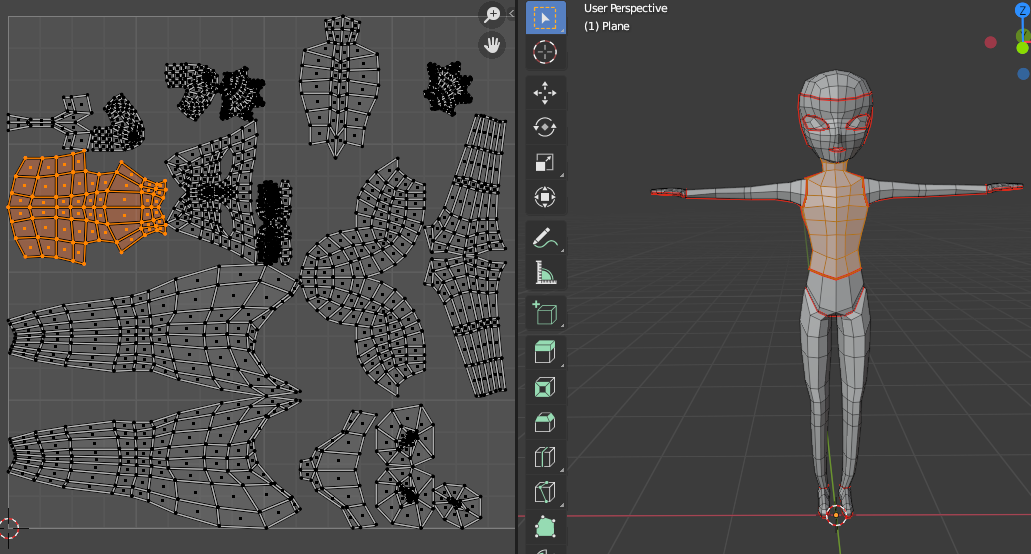
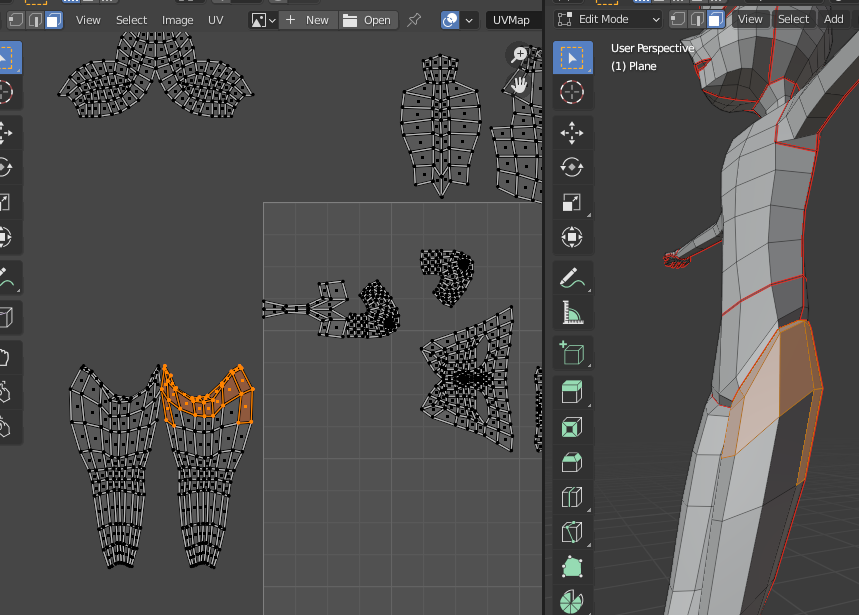
下の画像のように部分的に選択してみて上下左右を確認したり。

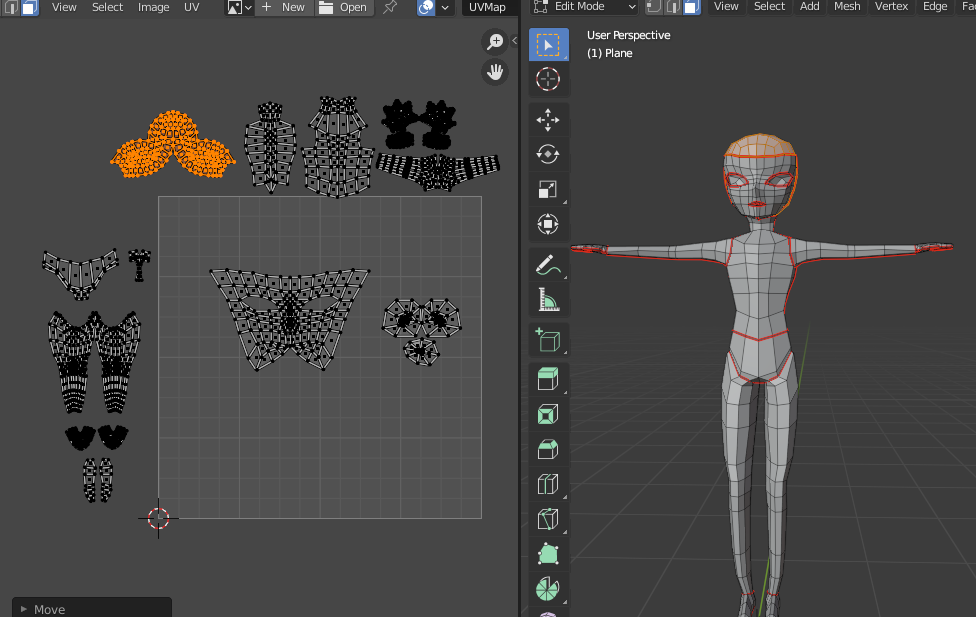
できました。マップ内にあるのは顔のパーツです。

上のパーツは、右側の上部分から、手、腕、腹、背中、後頭部
左側のパーツは、上から、鼠径部まわり、太もも&ふくらはぎ、足の側面、足裏
となります。
パーツごとにUV展開し直す方法も少しだけ紹介しようと思います。
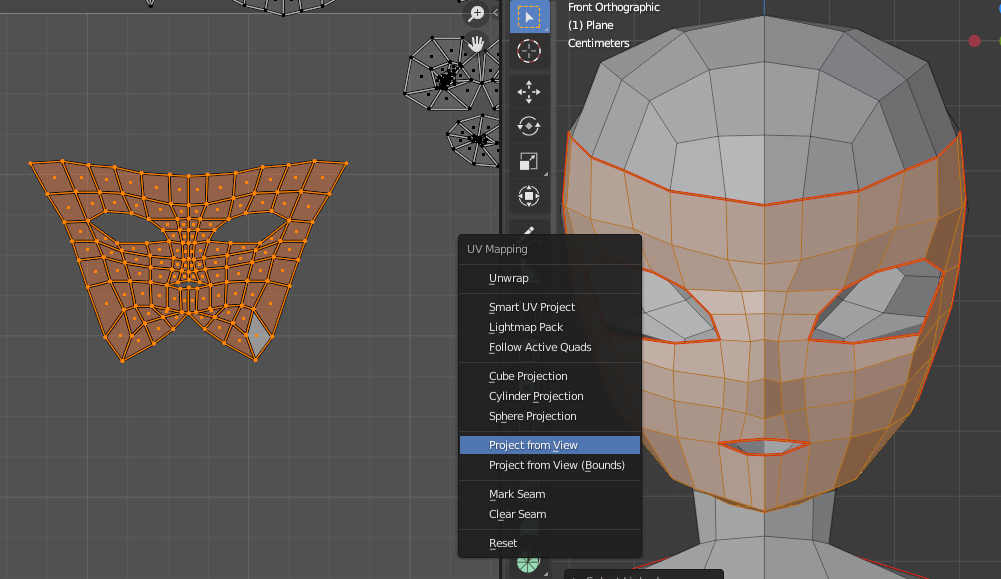
Project From View
これは、3Dビューポートで見たままのメッシュの形状を投影できる機能です。
顔のメッシュの形状が、3Dビューで見た形状と少し違ったように見えて、テクスチャを作成するときに少し書きづらいかなと思います。

右側の3Dビューを平行投影にしておきます。そしたら、顔部分のメッシュを[Lキー]で部分選択して、[Uキー]のメニューから[Project From View]をクリックしてみます。

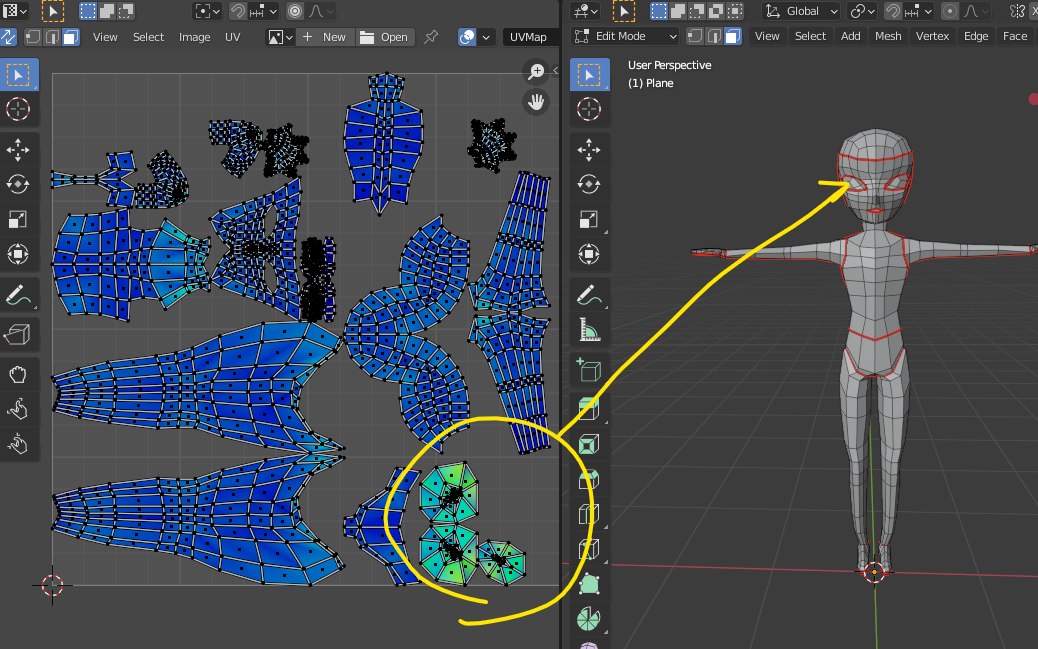
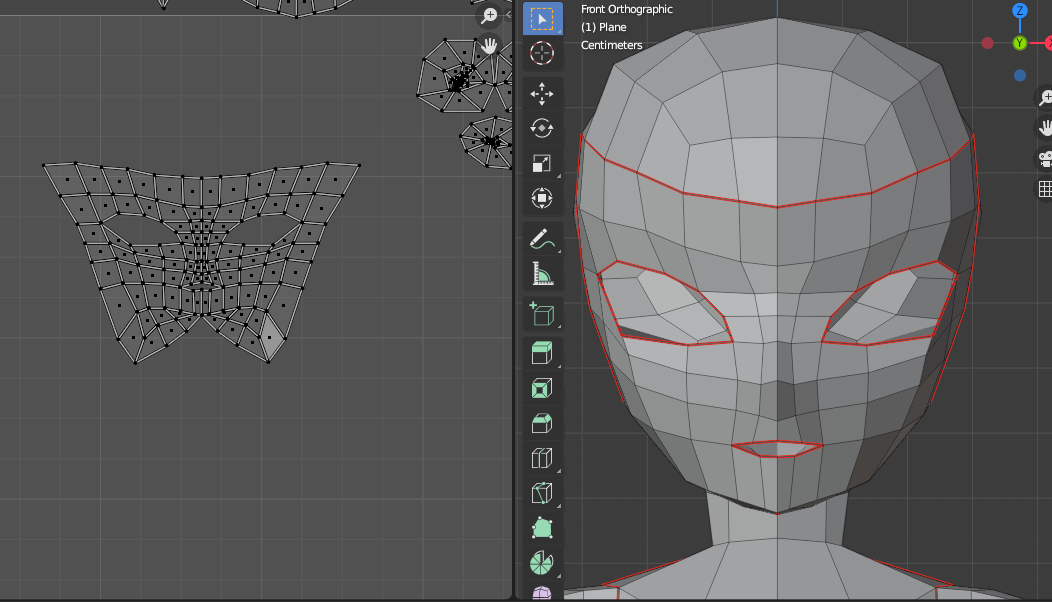
すると、下の画像を見てもらえばわかる通り、3Dビューの画面で見た通りにメッシュを変形することができます。

今回はあごの部分が巻き込まれてしまうので、最初のままのマップを使います。
最後に
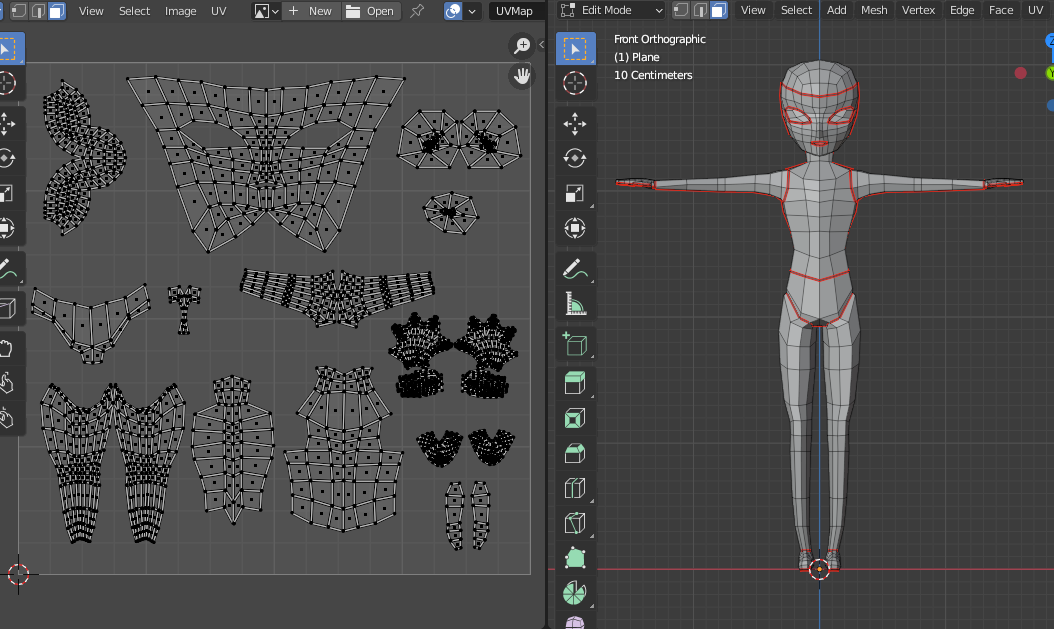
マップを全て並べ終わったのが下の画像です。

テクスチャを描くとき、顔は書き込みが多い部分なので一番大きくします。他にも、好みで書き込みを多くしたい部分は大きく、べた塗りで済むようなパーツは小さく配置します。

左右上下もなるべく合わせておくといいと思います。
配置のやり方などは本当に人それぞれだし、自分なりにやり方をひたすら模索してみるのもなかなか奥が深くていいと思います。
UVエディターに関してもたくさんの機能があって、展開の仕方も今回の記事で紹介した[Unwrap]や[Project From View]以外にもあるので、後々紹介していけたらいいなと思います。
次回以降の記事でテクスチャペイントのやり方を説明していくのでよかったらよろしくお願いします。
長くなりましたが最後まで閲覧いただきありがとうございます!
お疲れさまでした。
【リクエスト、質問等はリプライ、DMからお気軽にどうぞ!】↓
【有償依頼等はTwitterのDMからお願いします。】↓