前回、前々回はUV展開やテクスチャの貼り付けなどをしていなかったので、簡単なオブジェクトにテクスチャを貼ってかわいいモデルを作っていこうと思います。
↓【前回】↓
下準備・・・最初に追加されているカメラやライト、オブジェクトを削除。名前を付けて保存(can)。テンキー5で平行投影にする。
本体
今回は缶ビールの画像をgoogleで調べて、見ながら作りました。
まずは缶の本体を作っていきます。

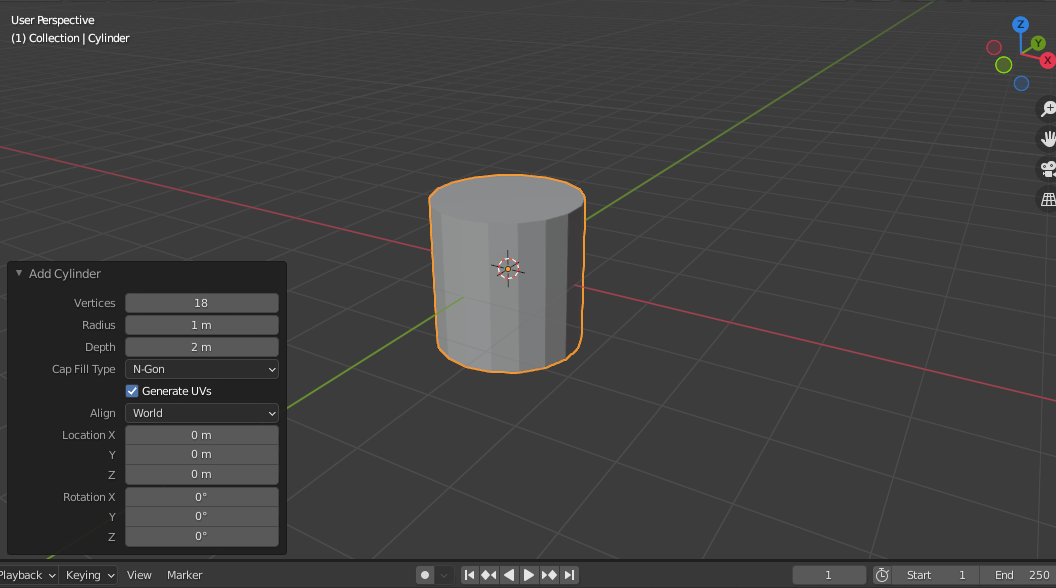
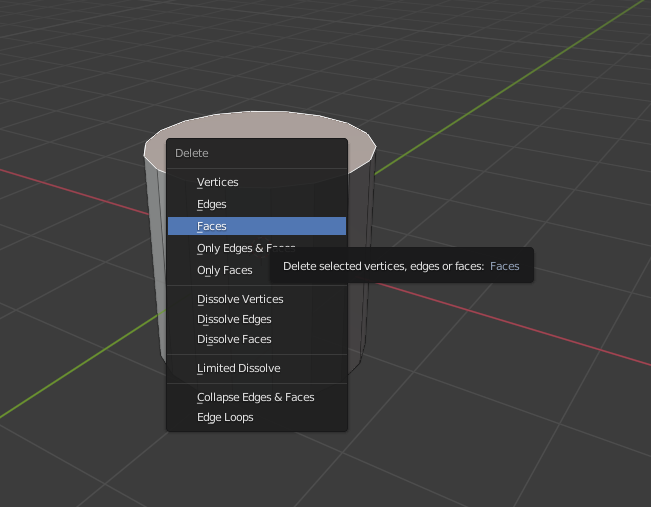
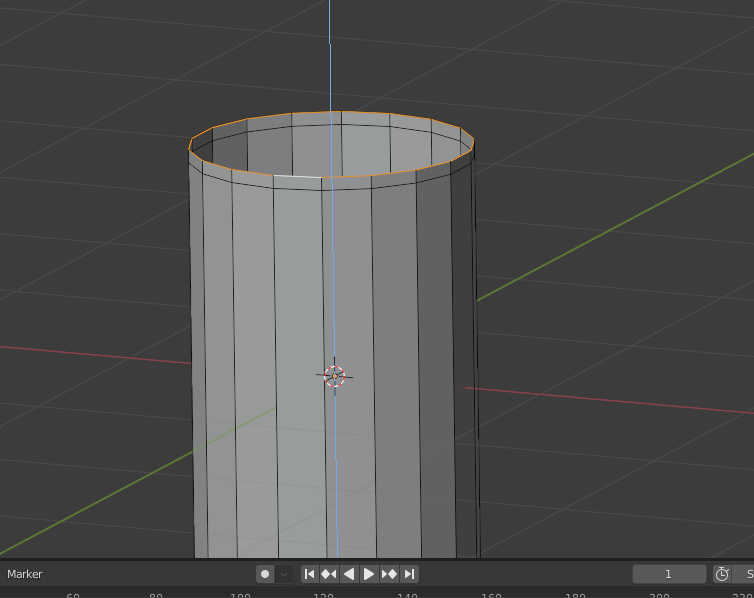
シリンダーを追加し、多角形面の上下の面を削除します。

長さや大きさを調節します。大きさはとりあえずそのままで、[S+Shift+Z]で太さを調節します。

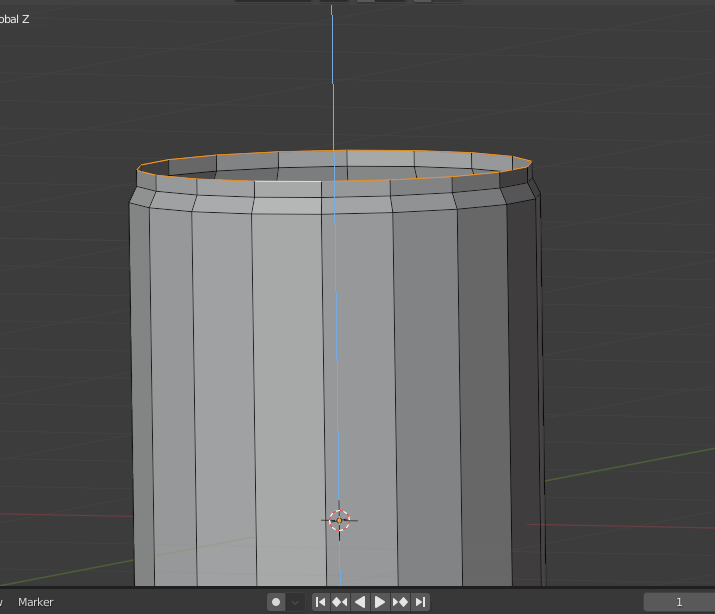
上の面を作っていきます。E+Zキーで面を少し伸ばし、Sキーで少しすぼめます。

更にE+Zキーで面を伸ばします。大きさはそのままです。

更にもう一回伸ばします。
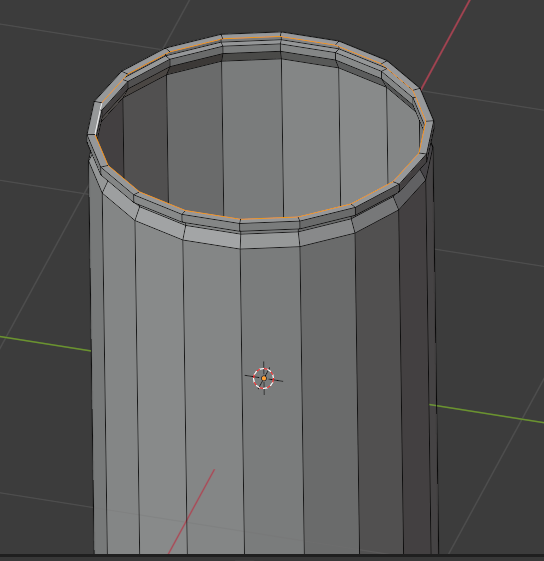
 そしたら、面選択で一番上をAlt+左クリックでループ選択し、Eキーで押し出しします。こうすると、缶の段差部分のような形になったと思います。
そしたら、面選択で一番上をAlt+左クリックでループ選択し、Eキーで押し出しします。こうすると、缶の段差部分のような形になったと思います。

上部の内側を作っていきます。

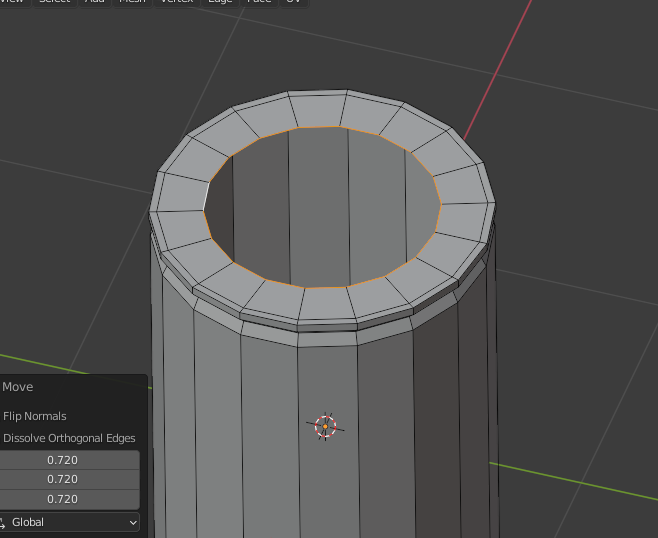
E+Sで面をすぼめながら伸ばします。

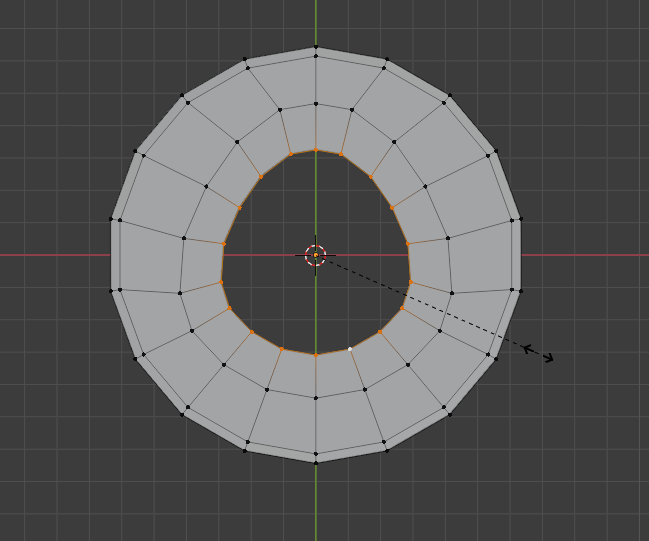
形を作っていきます。このとき、右上に表示されている[X|Y|Z]のXを選択しておくと、対称になっている形を自動で見分けて、片方のメッシュも一緒に動かしてくれます。

こんな形になりました。ここにはプルタブや飲み口を作るので、そんな感じのイメージで作っていきます。

E+Sキーで伸ばしていきます。

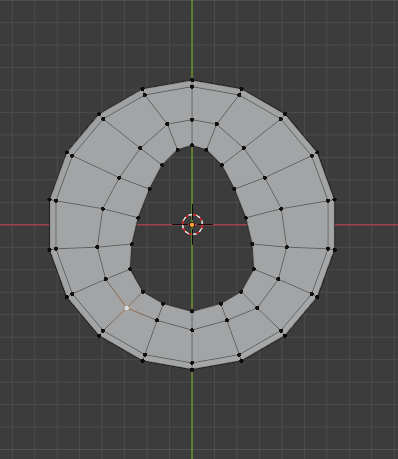
更に形を整えて、大体下の画像のような感じでいいと思います。

更に伸ばします。この面は少しだけ伸ばします。これは、中心部の面をくぼませる時にうまく段差になってくれるための面です。

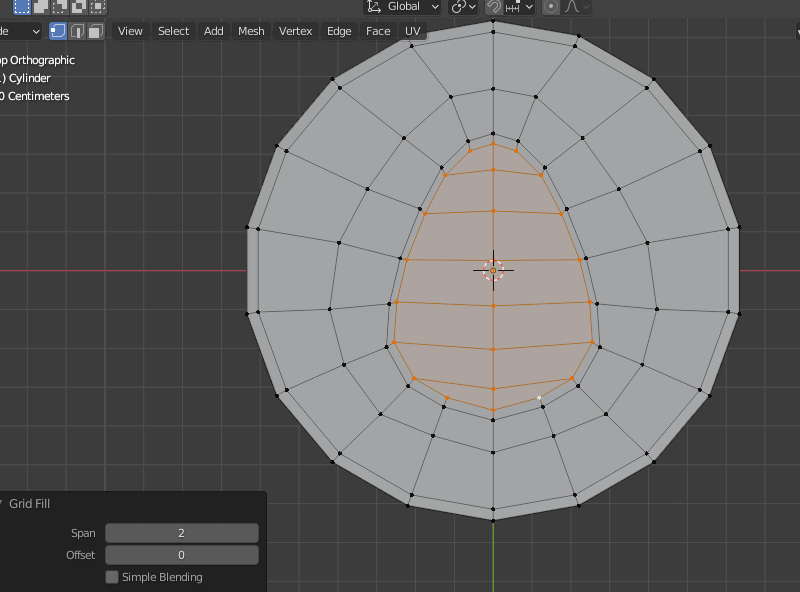
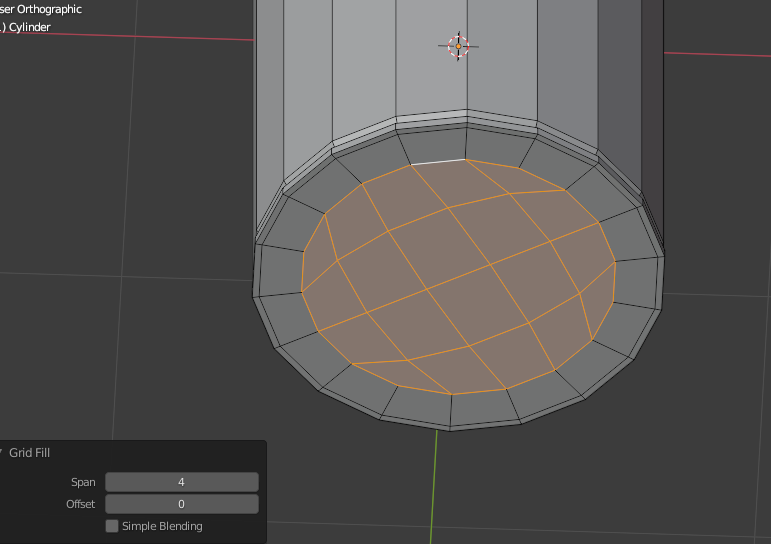
ここまでできたら、Ctrl+Fを押して、メニューから[Grid fill]を選択し、面を塞ぎます。

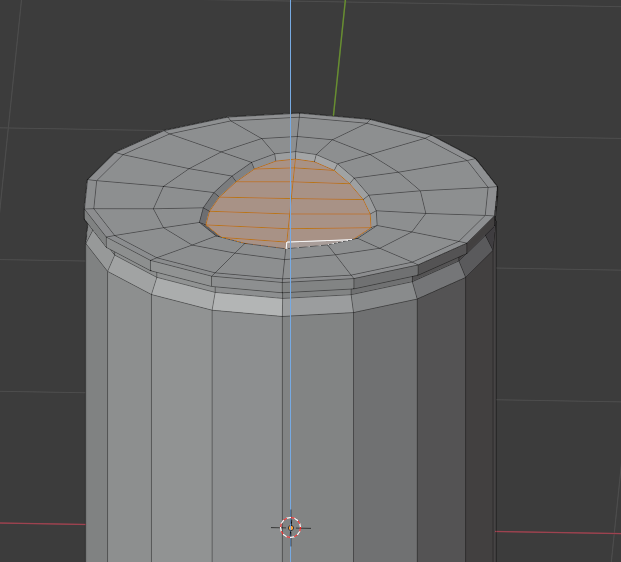
真ん中の面を選択し、G+Zで下にくぼませます。

これで、プルタブを乗せる上部分ができました。飲み口はプルタブを作ってから作ります。
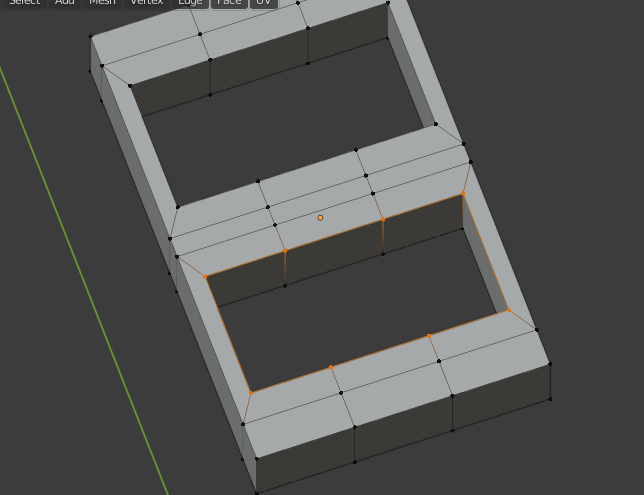
下の面も同じように段差を付けます。プルタブ部分の形は作らず、Ctrl+Fのメニューから[Grid fill]で面を塞ぎます。

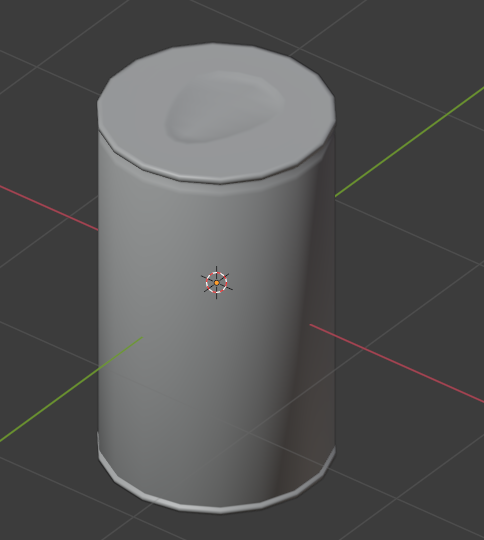
スムースシェードをかけるとこんな感じ。なんだかヌメっとしてしまいました。

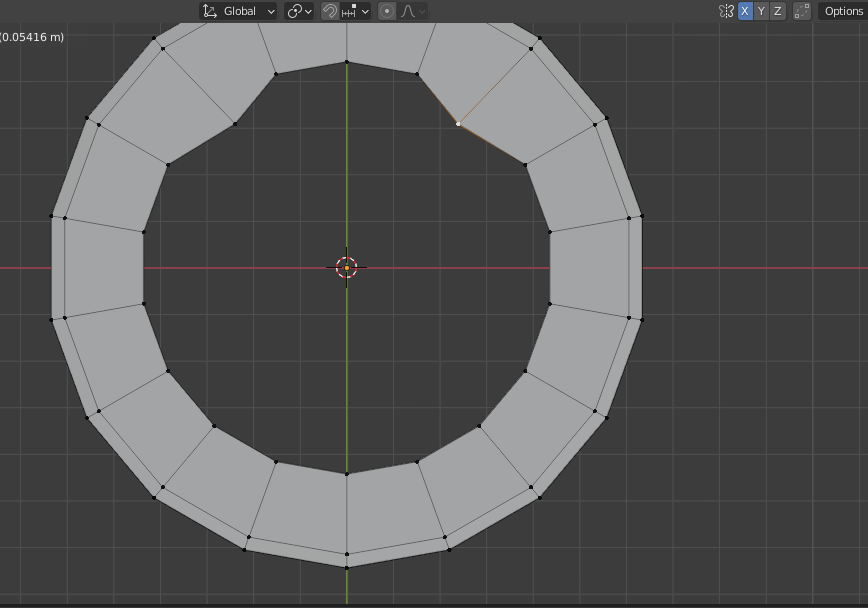
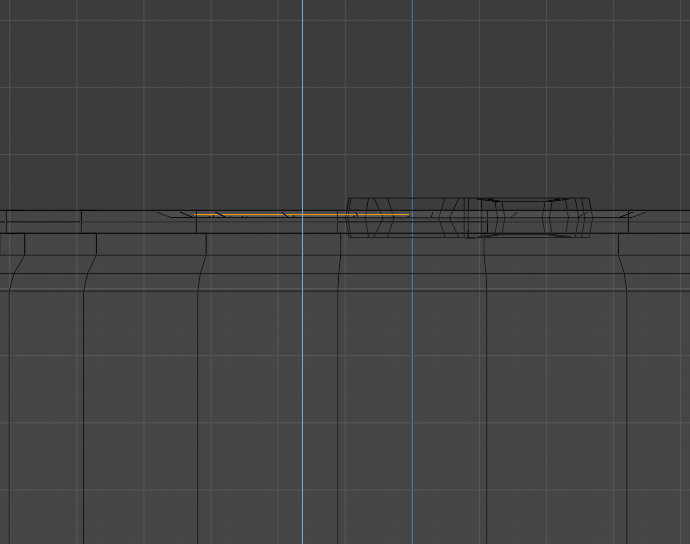
辺を増やすとちょうどよくなります。下の画像で選択している辺が追加した辺です。

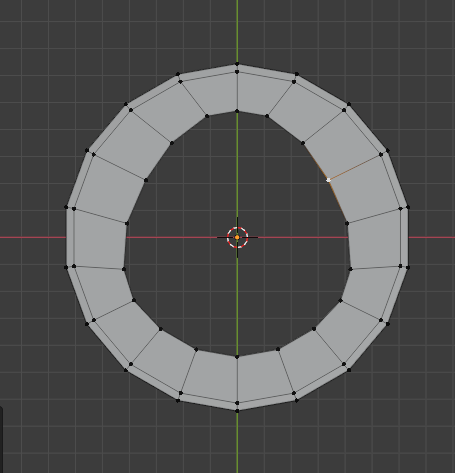
できました。

プルタブ
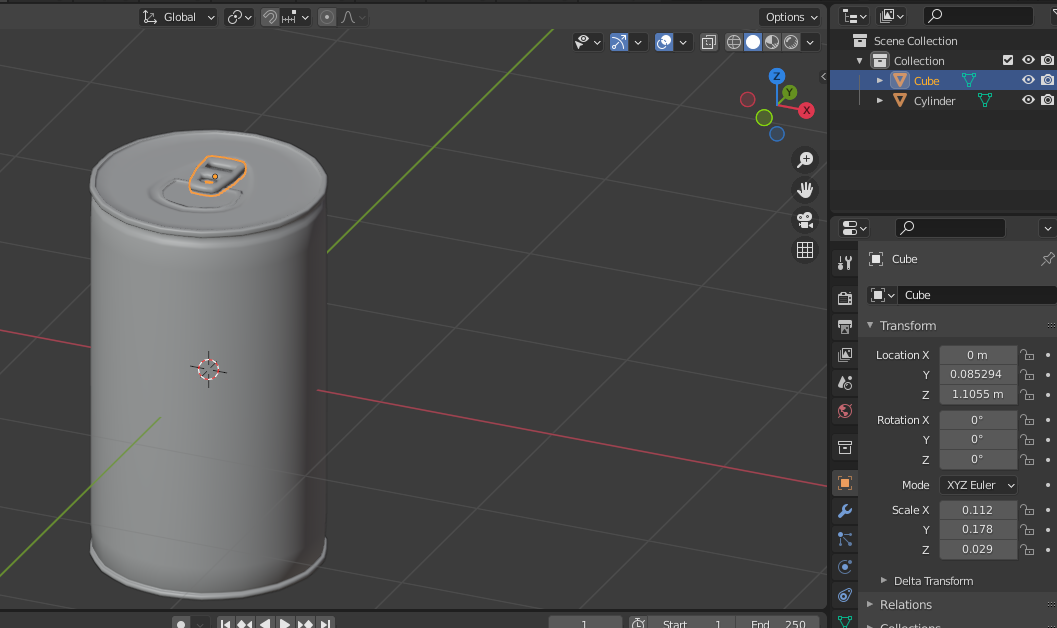
プルタブを作ります。立方体を追加して、大きさと形を調節します。
(プルタブってイージーオープンエンド略してEOEっていうらしいよ)

本来の位置まで移動させます。

このくらいの薄さです。

早速編集モードにして、上から見てこんな感じでループカットを入れます。

中心の辺は少しだけベベルします。

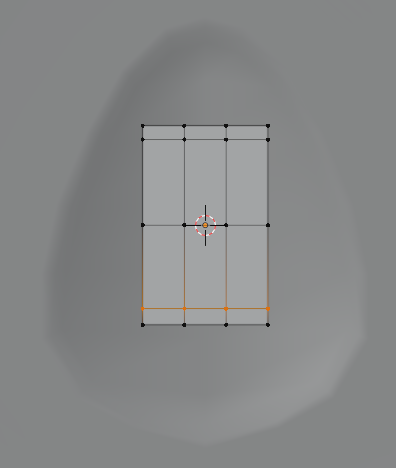
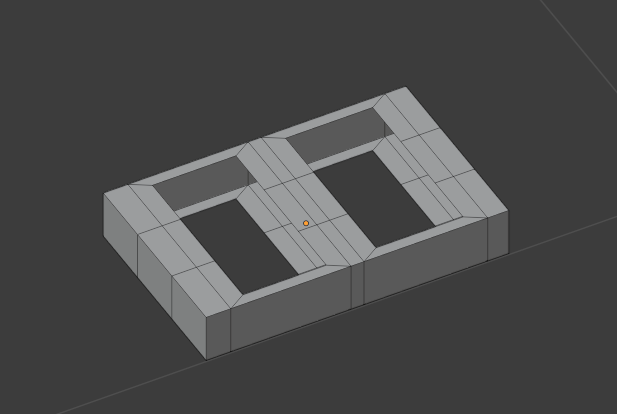
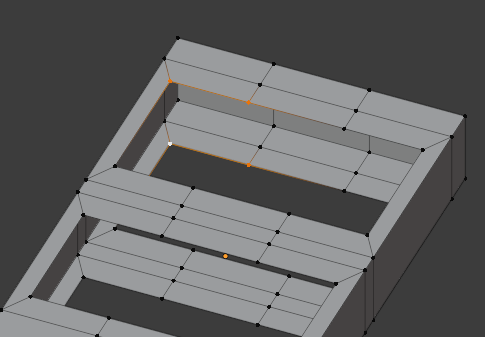
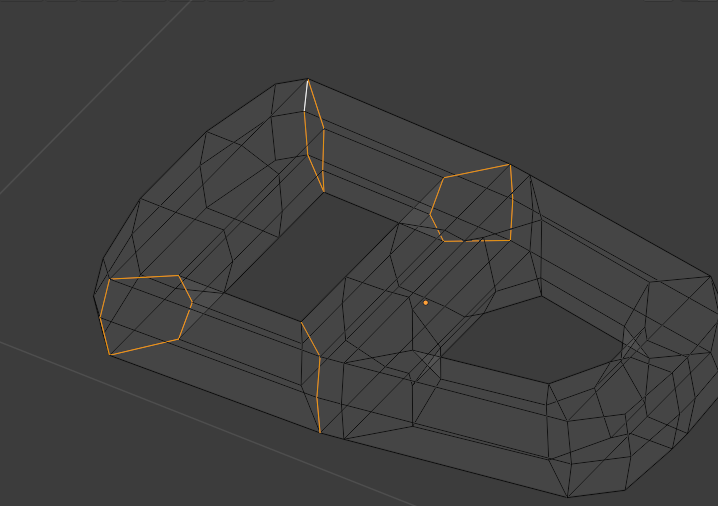
本体の缶部分を一旦非表示にして、上下の面を下の画像のように選択します。
(下↓)

(上↓)

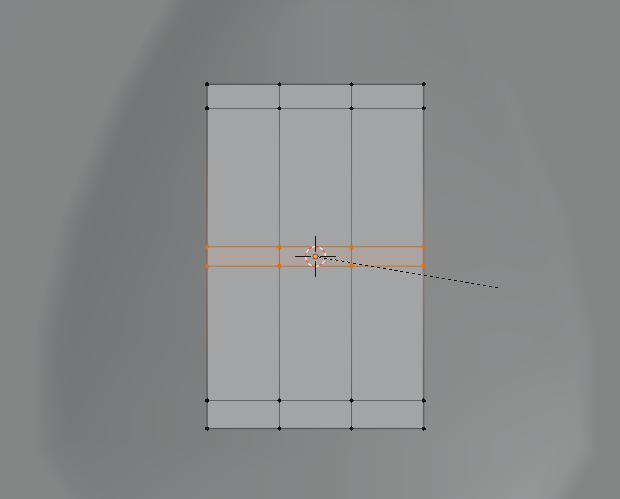
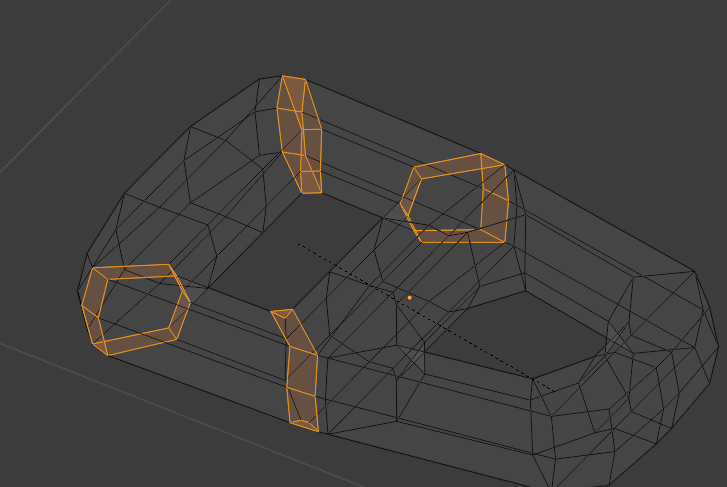
選択できたら、Iキーで面の差し込みをします。

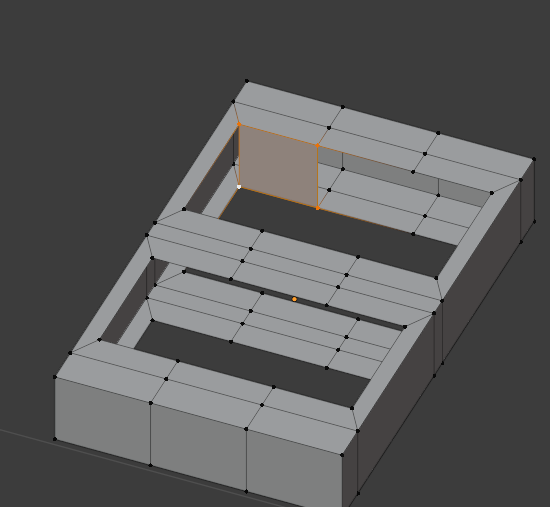
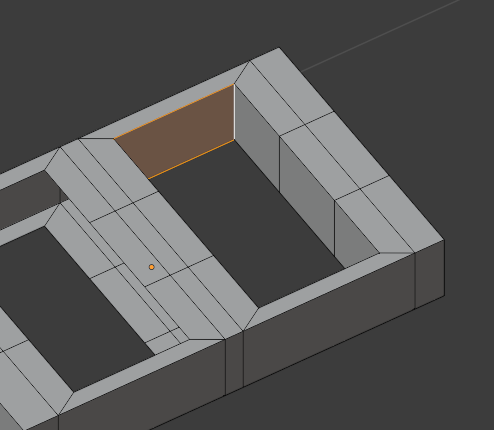
差し込みした面を削除します。

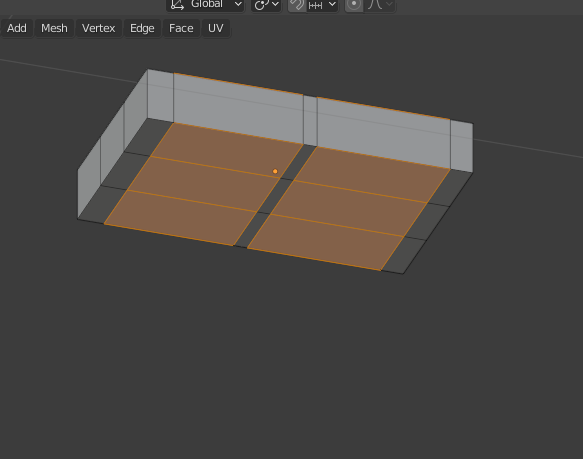
穴になった上下の4つの頂点を選択してFキーで面の貼り付けをしていきます。

貼り付けをしたい方向の二つの頂点のみを選択し、連続してFを押すと、連続して面を貼ることができます。


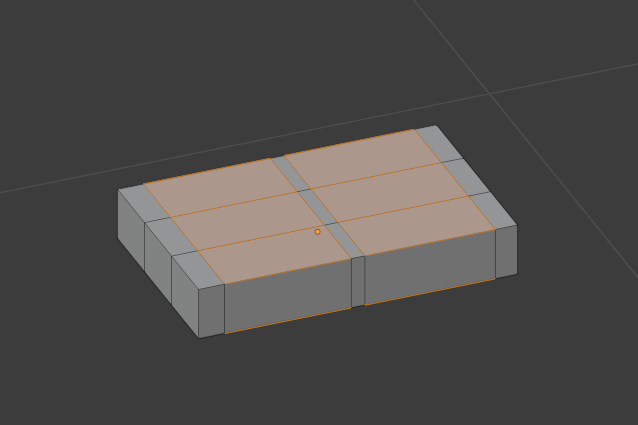
反対側も同様に貼り付けします。

そしたら、前側の穴の上部分の辺をAlt+左クリックでループ選択します。
[Alt+Shift+S]を押した後に、[0.5]と打ち込むと、丸い感じになってくれます。下の辺も同様に丸い感じにします。

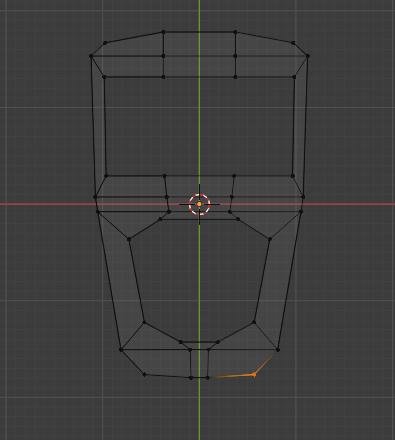
テンキー7で上から見て、ワイヤーフレーム表示にして、好みの形に整えていきます。
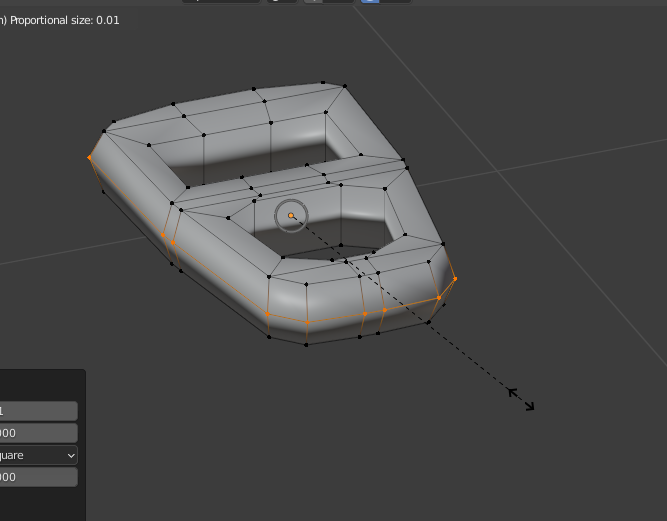
この状態で頂点をボックス選択すると、裏側の頂点も同時に選択できます。プロポーショナル編集と使うと変形しやすいです。

こんな感じです。上部分の穴はSキーで少し小さくしました。まだカクカクしている感じがすごいですね。

横方向にループカットを入れて、Sキーで膨らませます。

穴の内側も同じようにしていきます。

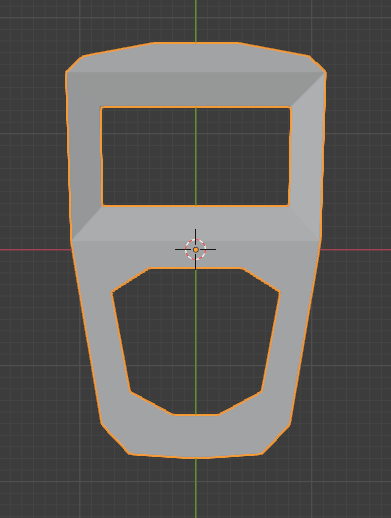
次に、四角形になっている上の穴をベベルします。4つの角を下の画像のようにグルッと選択します。

Ctrl+Bでベベルします。

シェードスムースをかけて出来上がりです。

飲み口
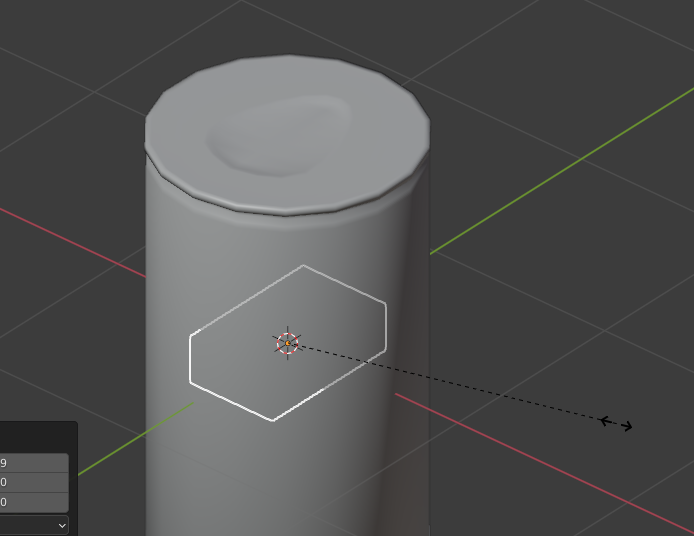
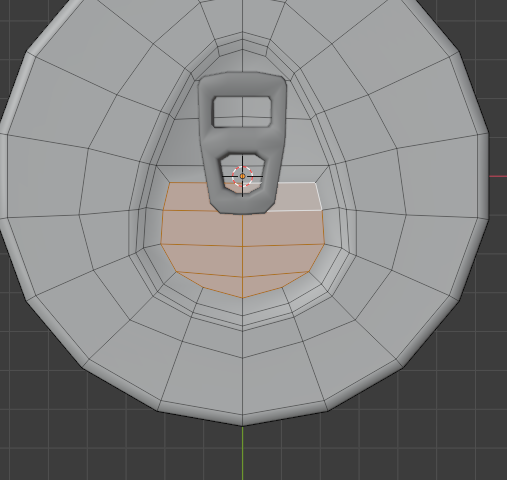
次に、本体に戻って飲み口を作ります。飲み口を作りたい部分の面を複数選択して、Iキーで面の差し込みをします。

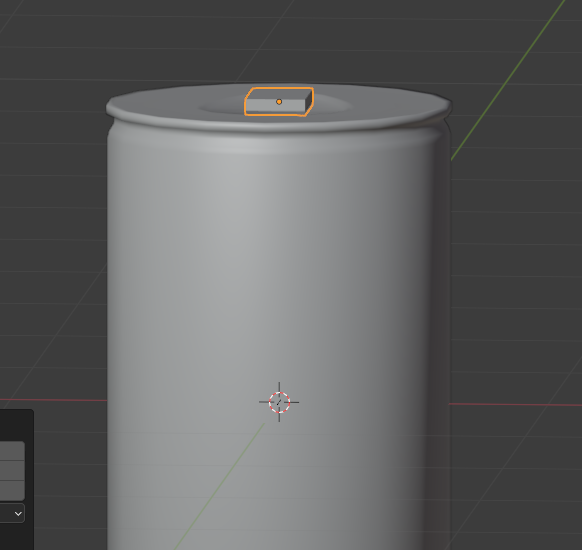
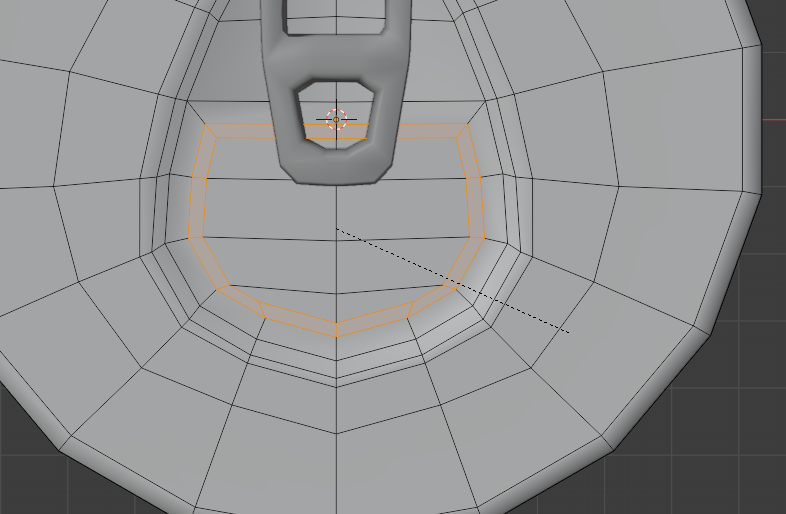
更に、差し込みをした部分を辺選択して、Ctrl+Bでベベルします。ベベルした部分をEキーで少しだけ上に出します。

次に、飲み口の真ん中の面8つを選択し、少しだけ下に凹ませます。
(ところどころスクショするの忘れてました。わかりづらくてすみません。。)

最後に、この面全体を少し下に押し込みたいので、全て選択します。

E+Zで下げます。

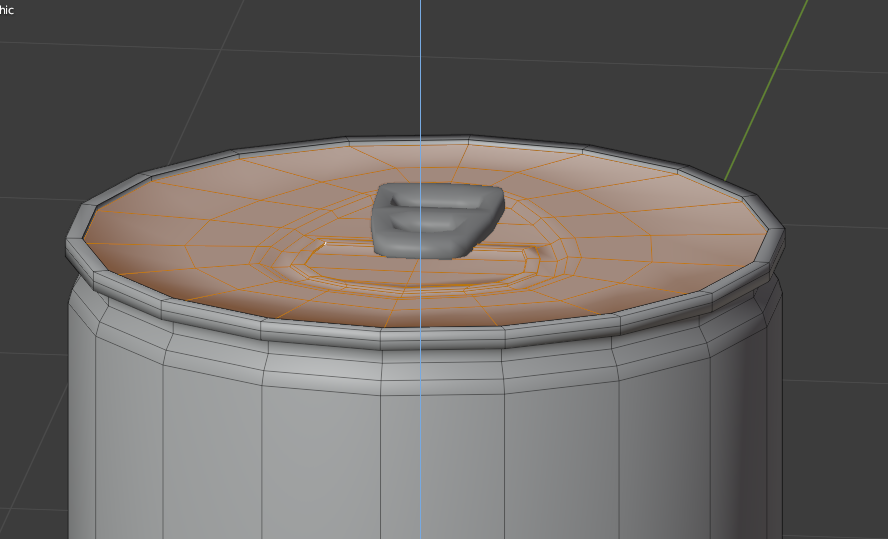
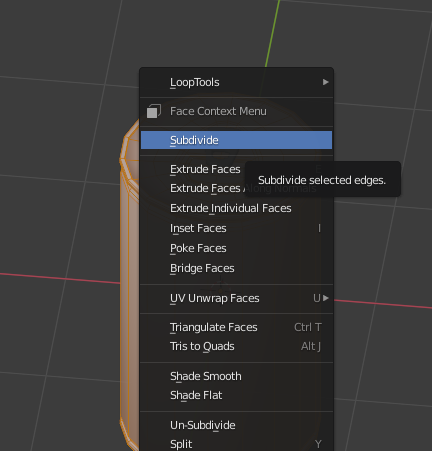
カクカクが気になる場合は、全選択して細分化します。

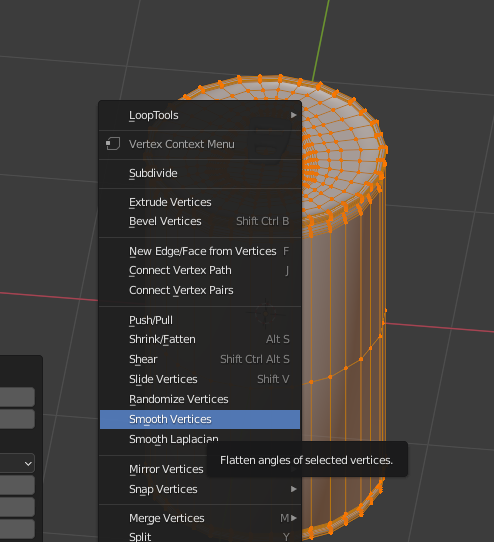
更に、頂点スムースをかけてみます。

するとこんな感じになりました。

次に、UV展開をしていきます!
↓【UV展開やテクスチャについての記事】↓
UV展開の詳しいやり方を知りたい方は上の過去記事からお願いします🙏
UV展開
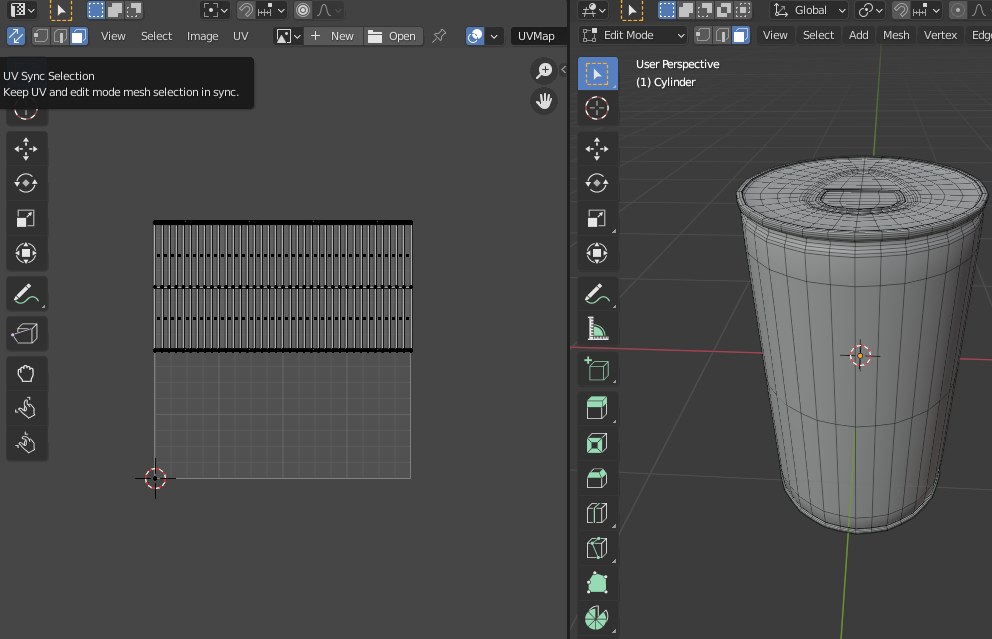
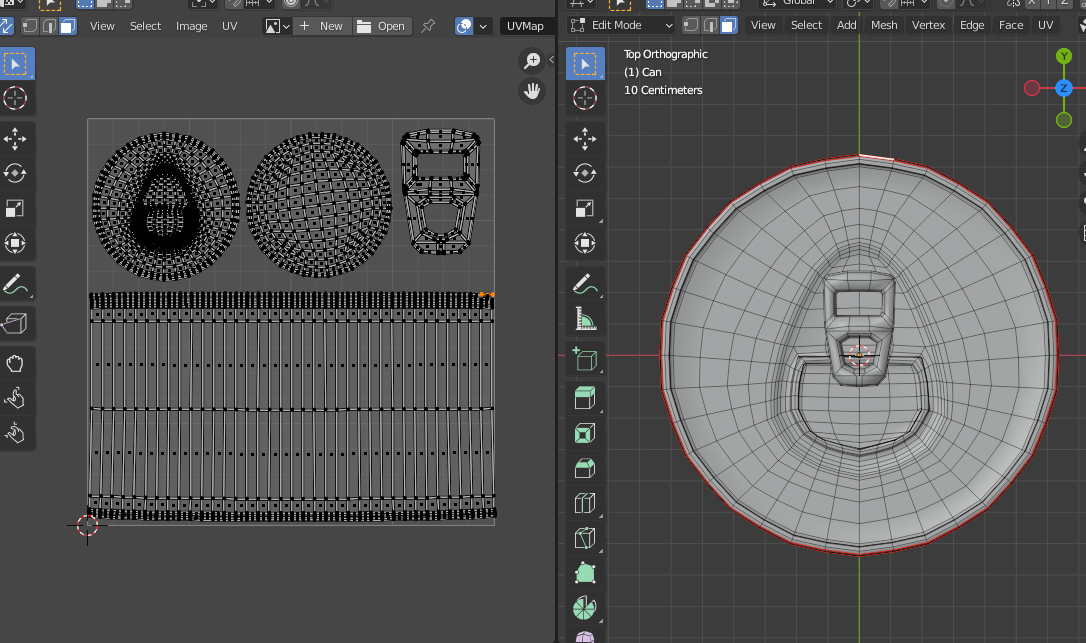
基本は円柱の形なので、UV展開しやすいと思います。上のタブから、[UV Editing]を開きます。
右の画面は透過投影になっているので、気になる方はテンキー5で平行投影にした方がいいと思います。

UV Sync Selection(シンク選択)をオンにしておきます。下の画像では面選択になっていますが、先にシームを入れる作業をするため、辺選択モードにします。

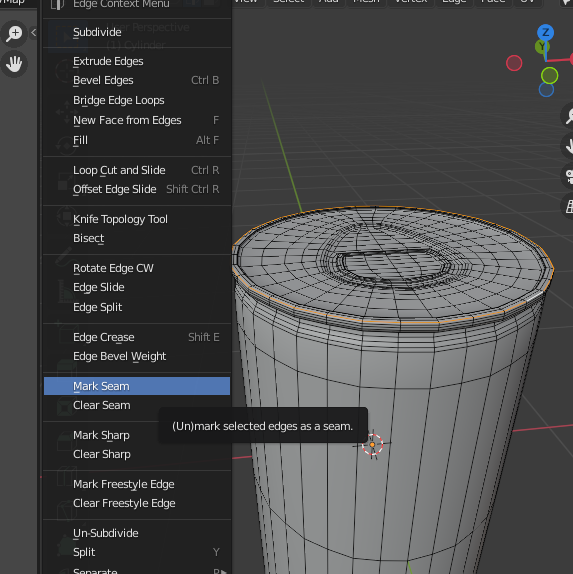
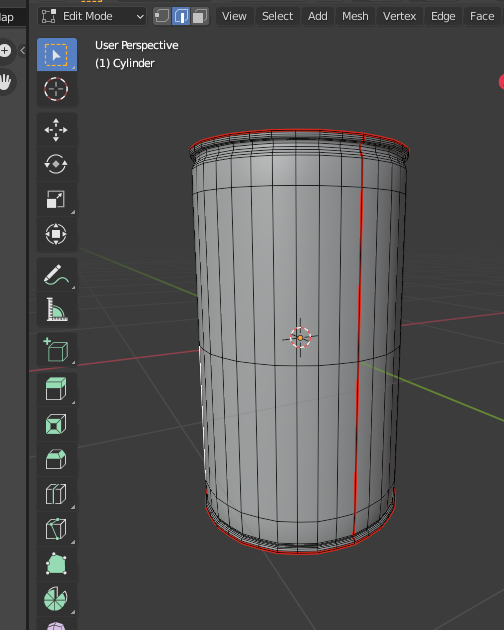
まずは上下の面を切り離すようにシームを入れます。Alt+左クリックで上部の角の辺をループ選択ます。右クリックでメニューを開いてマークシームをクリックします。

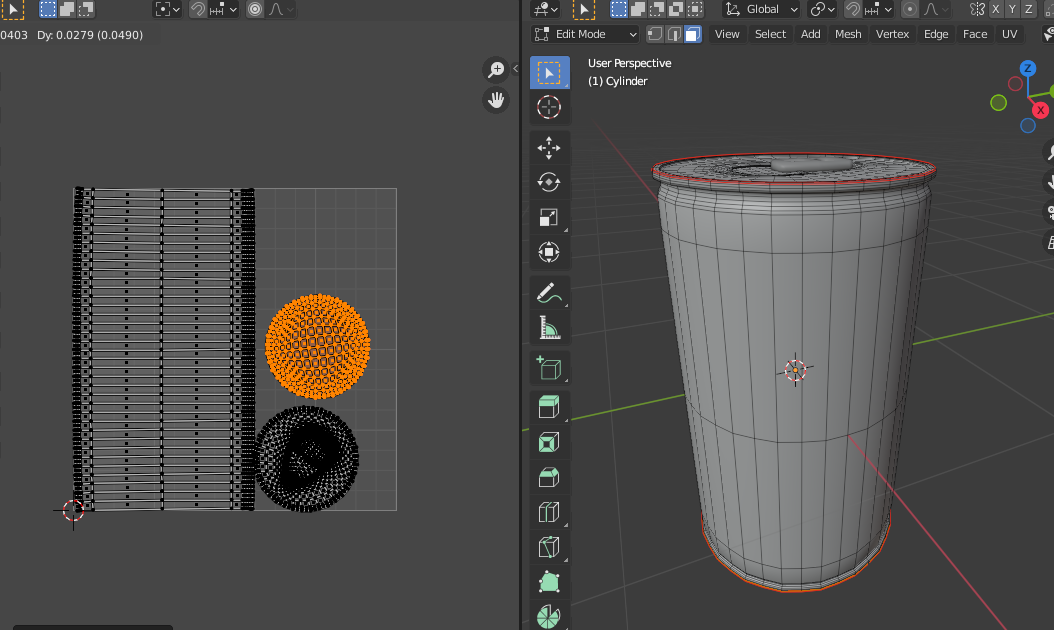
下の面も同様にシームを入れます。
テンキー1を押した後に、テンキー9を押して、真後ろの視点にします。
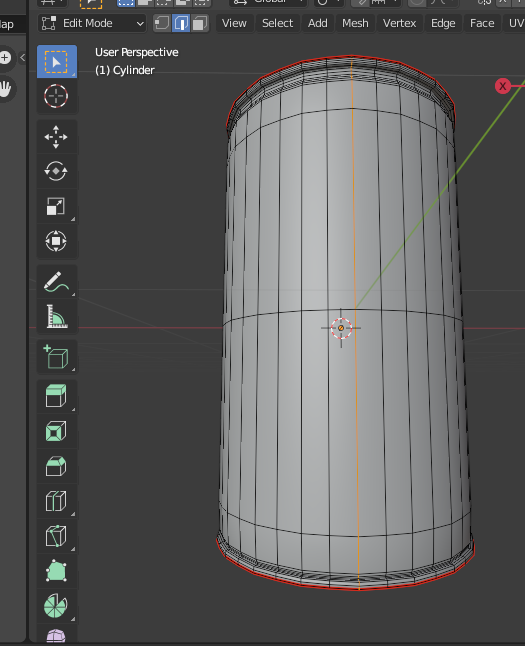
後ろから見て真ん中の辺にシームを入れます。ループ選択すると上下の面まで選択してしまうので、1つずつ選択しました。

こんな感じです。

ここまでできたら、展開していきます。
Uキーを押すと表示されるメニューから、Unwrapをクリックします。

こんな感じで大丈夫です。

他の場所をクリックすると選択が解除されます。ここからは面選択モードにしましょう。
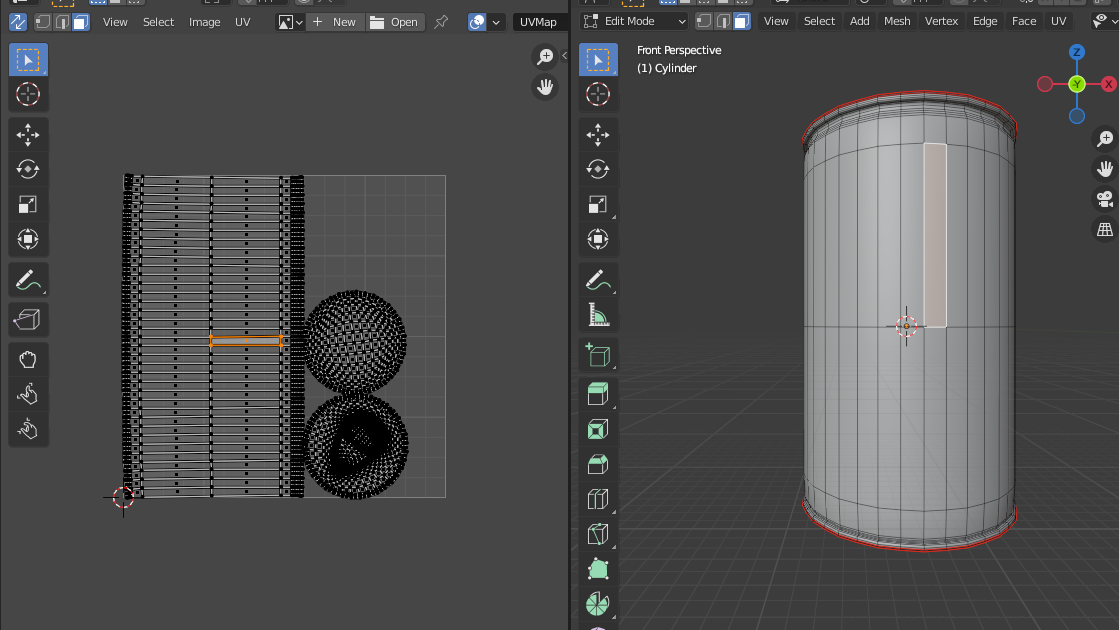
選択したい左側のタブにカーソルを重ねてLキーを押すと、部分的に選択することができます。Gキーなどを使って動かしてみます。
これで、展開図が四角形一つと丸二つの3つに分離したことがわかります。

(頂点選択または辺選択モードだと動かしたときにオブジェクトの重なっている頂点も動いてしまいます。)
これだと、テクスチャを作りにくいので展開図を編集していきます。シンク選択をオンにしているので、展開図の面を選択すると、オブジェクト側の面も選択してくれます。

これで、展開図の右側がオブジェクト側でいうと上ということになります。
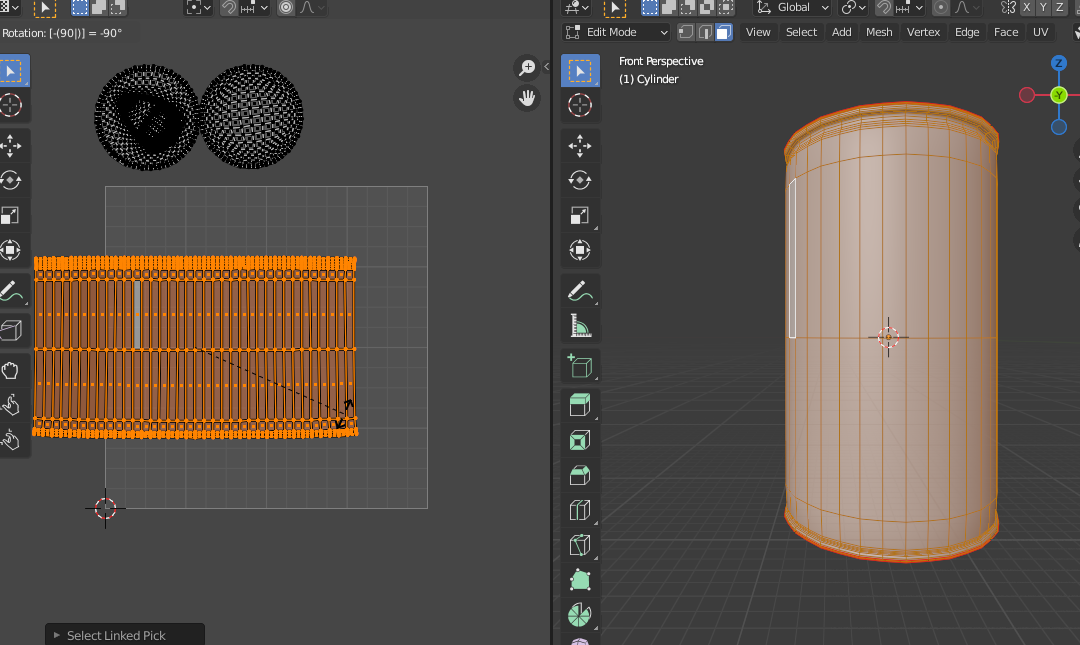
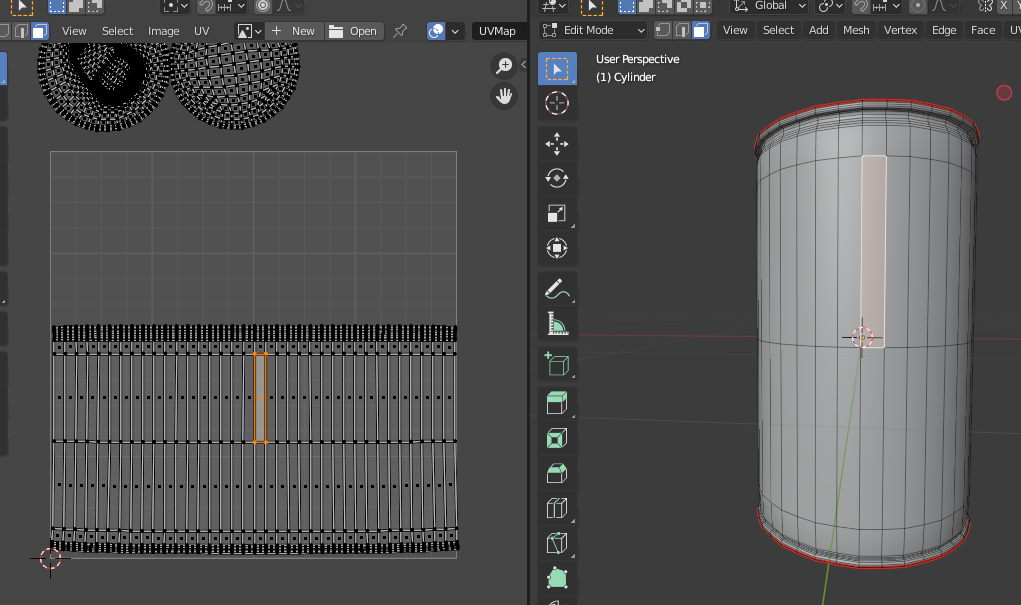
一旦丸い面を図の外によけて、四角形の展開図の右側が上になるように、R+マイナス+90で回転させます。

これで正しい向きになりました。四角形の中心がオブジェクトの真正面で、上下もあっているということになります。

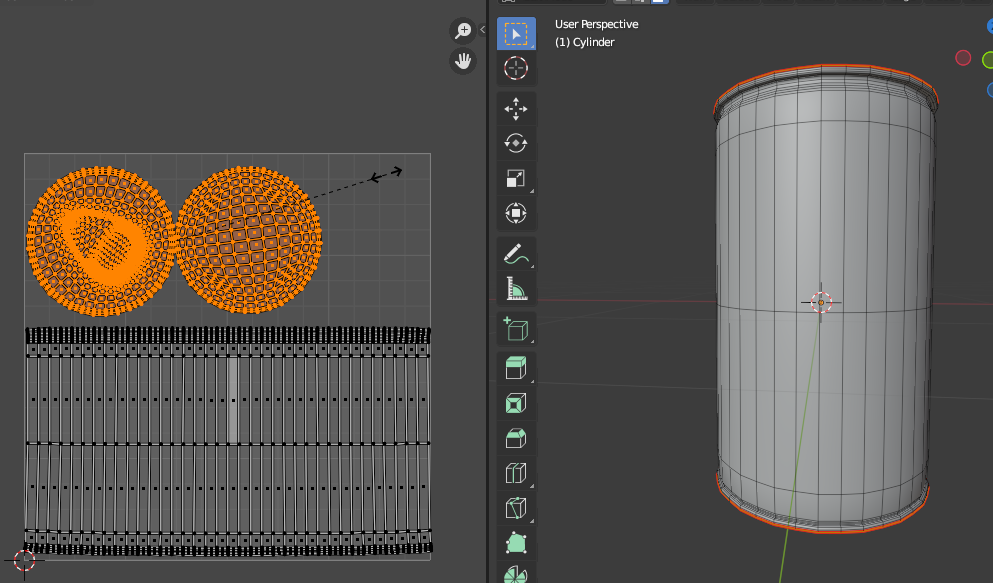
丸い面も移動させて大きさを調節します。少し離しておくといいと思います。

飲み口部分の面も少し曲がっています。

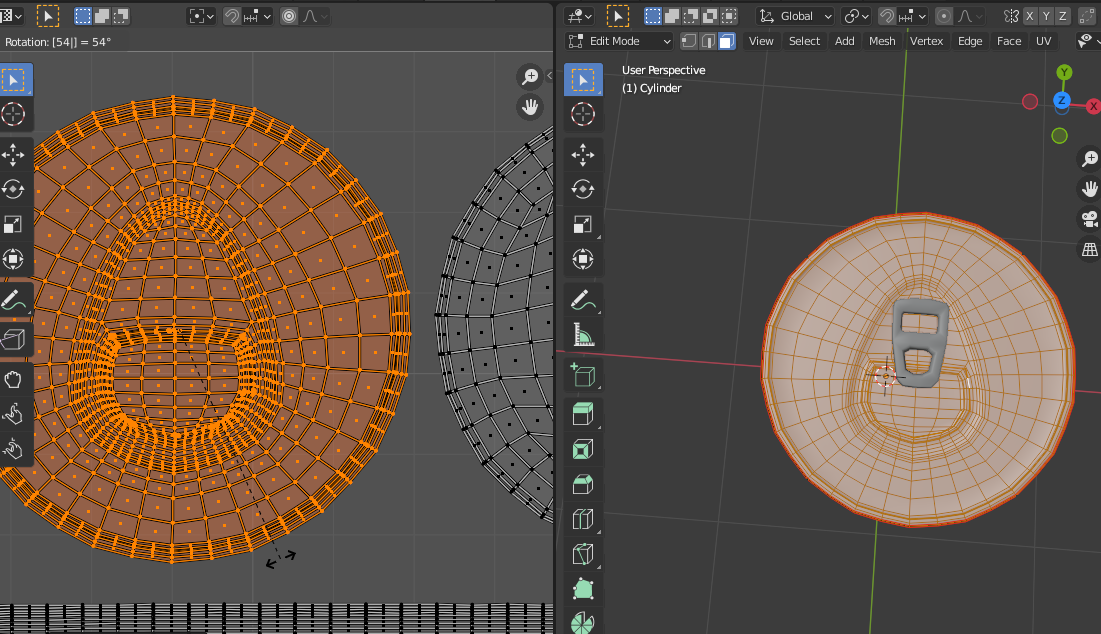
Rキーで回転させます。54度くらい曲がってたようです。

すると、丸二つの横が少し空いたと思います。ここにプルタブを配置します。
上のタブから[Layout]にもどって、プルタブ部分を選択します。

もう一度[UV Editing]に戻ると、プルタブの展開図が表示されています。

右のタブは前述の通り透過投影になっているので、平行投影にして、テンキー7で真上からの視点にします。
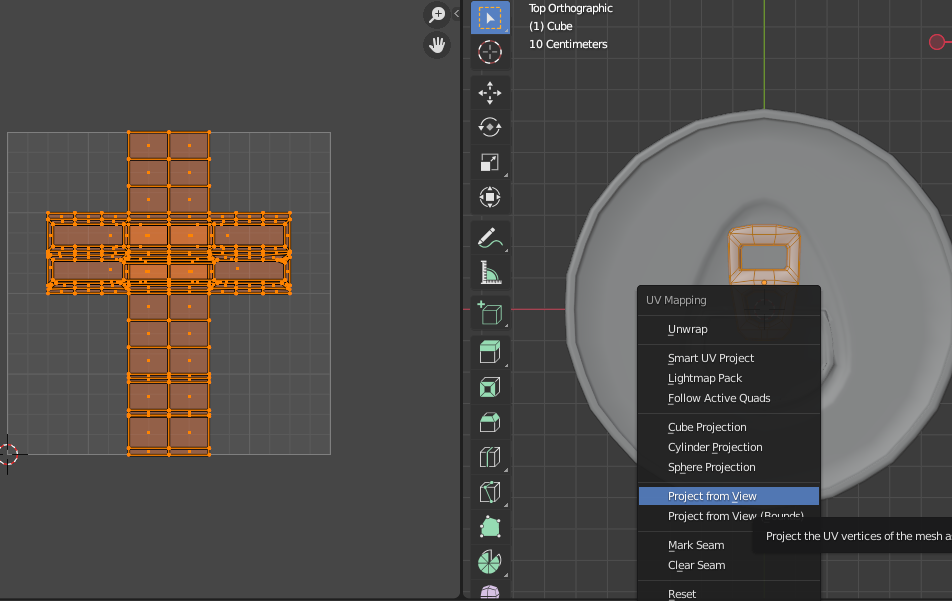
Aキーで全選択してUキーでメニューを開きます。
Unwrapではなく、[Project From View]をクリックします。

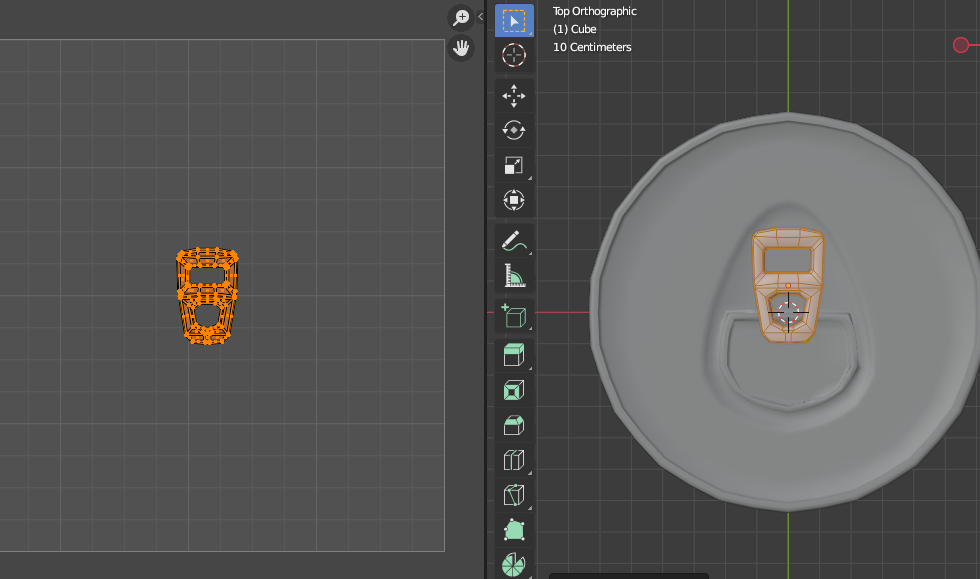
こうすると、右画面で投影したままの展開図にすることができます。

後ろの面も重なってしまっていますが、今回はここまで書き込みする予定ではないので、このままで大丈夫です。
そして、先ほど展開図を編集して開いているであろう右上に配置します。

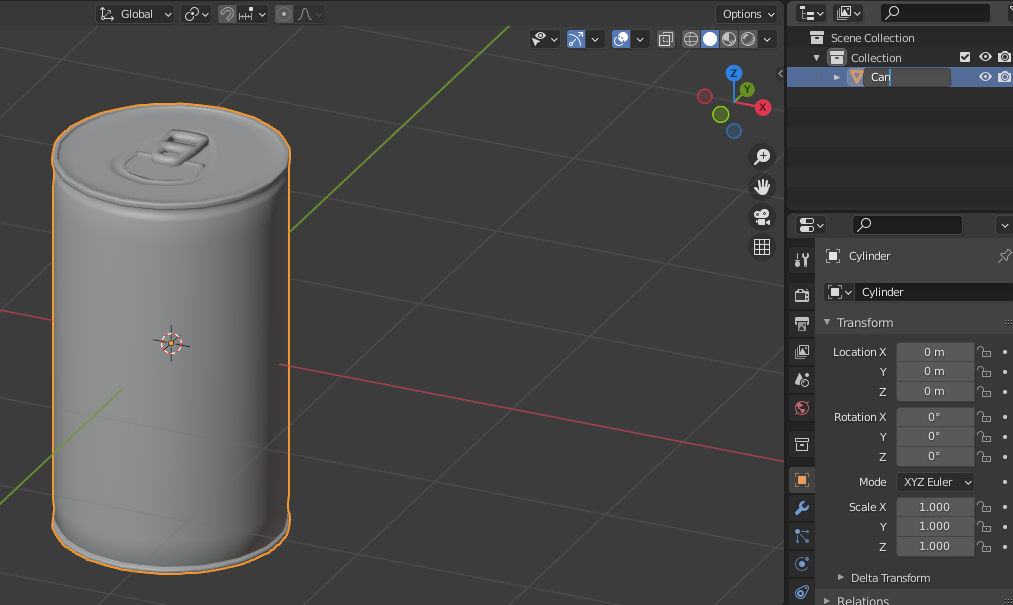
上のタブから[Layout]に戻って、本体のオブジェクトとプルタブ部分を同一オブジェクトにします。
プルタブを選択してから、Shift+左クリックで本体を選択し、Ctrl+Jキーで同一化します。

名前も分かりやすく[Can]に変えておきます。

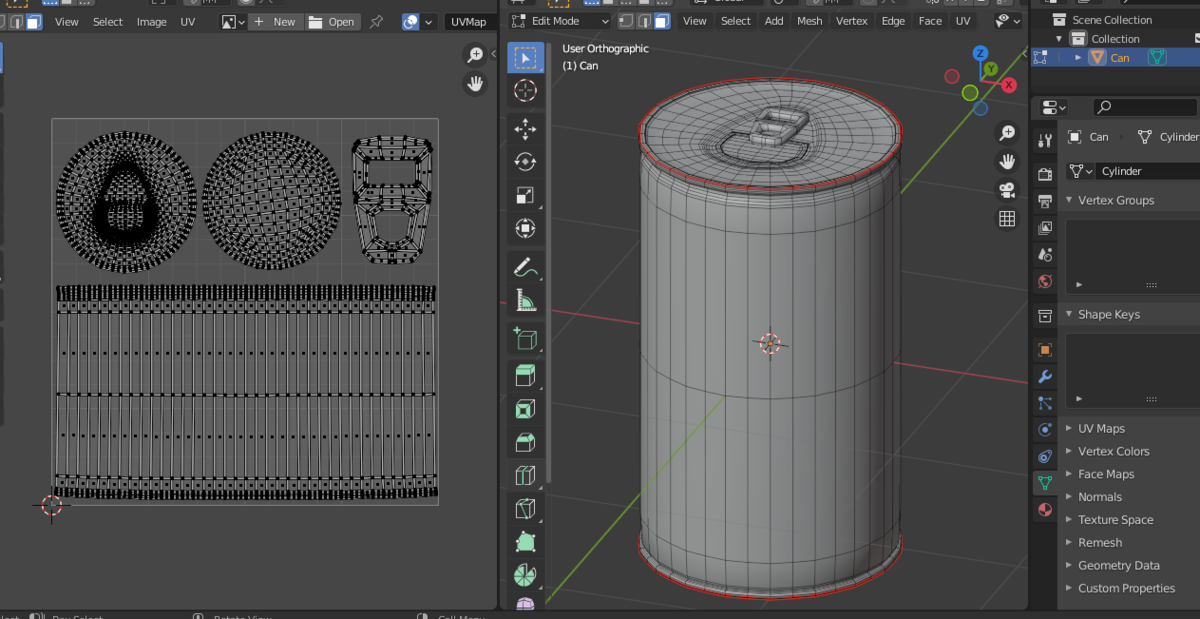
そしたら、缶を選択したままでもう一度[UV Editing]に戻ってみます。

大丈夫そうですね!展開図の配置や大きさが気になる場合は少し編集します。

できました。
テクスチャ画像を作る
今回のやり方は、Blender内でテクスチャ画像を大まかに作成し、他のペイントソフトに持ち込んで書き込みしてその画像を再びBlenderに持ち込むやり方になります。
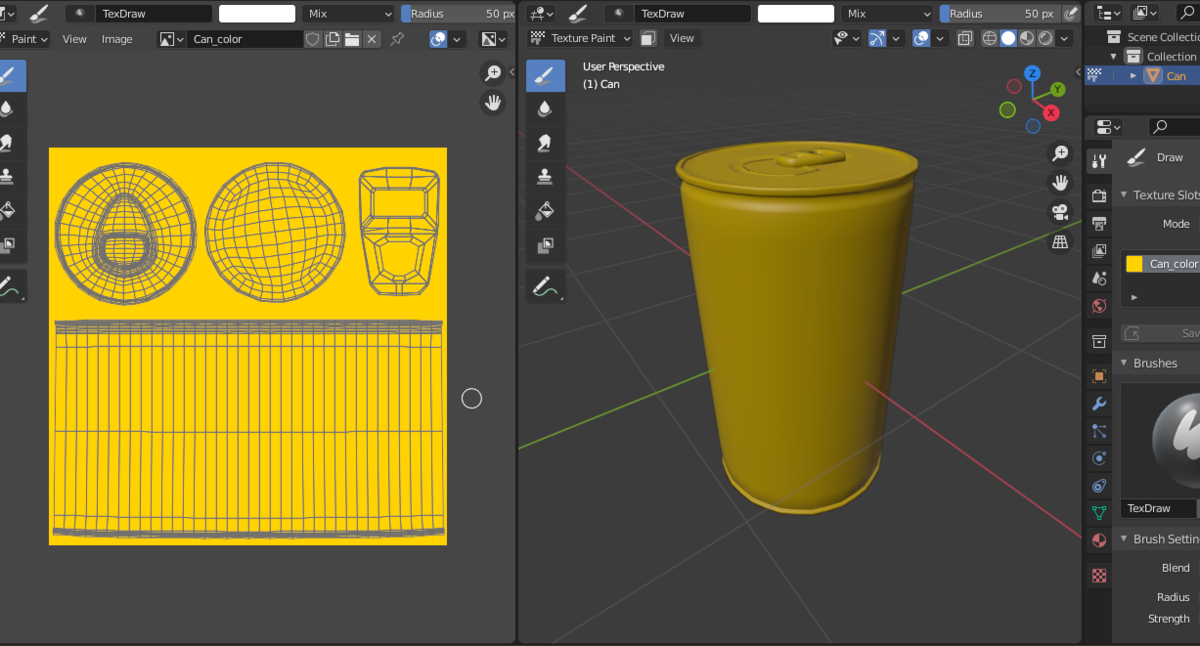
上のタブから、[Texture paint]を開きます。[UV Editing]と似た画面になります。

左画面で上の[New][Open]などが書いてある場所から画像を生成します。
[New]をクリックすると、画像の設定メニューが出ます。
Name→[Can_Color]
画像のサイズ→2048×2048
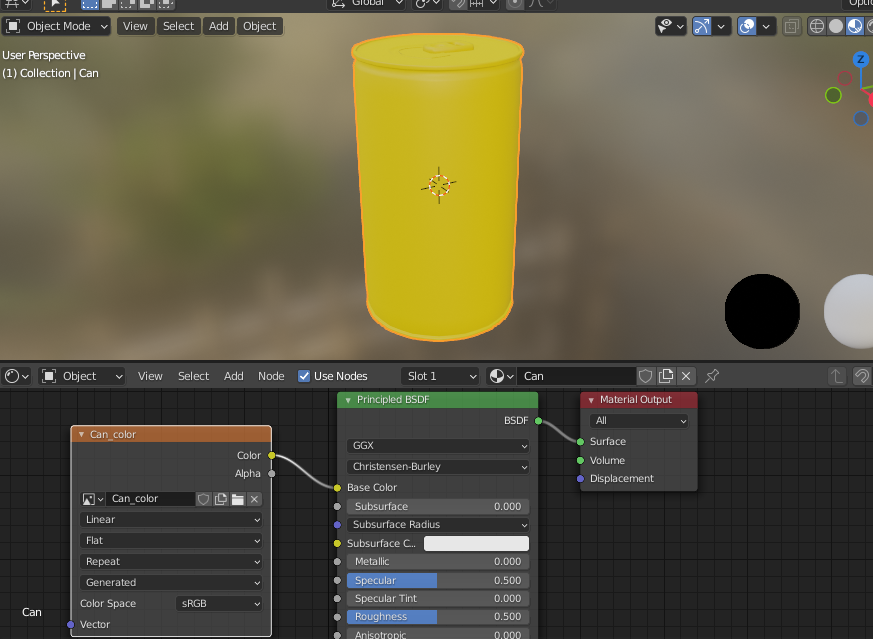
Color→黄色
とりあえずこんな感じで設定しておきます。色は分かりやすいように黄色にしましたが、あとで変えられます。設定できたら[OK]を押します。

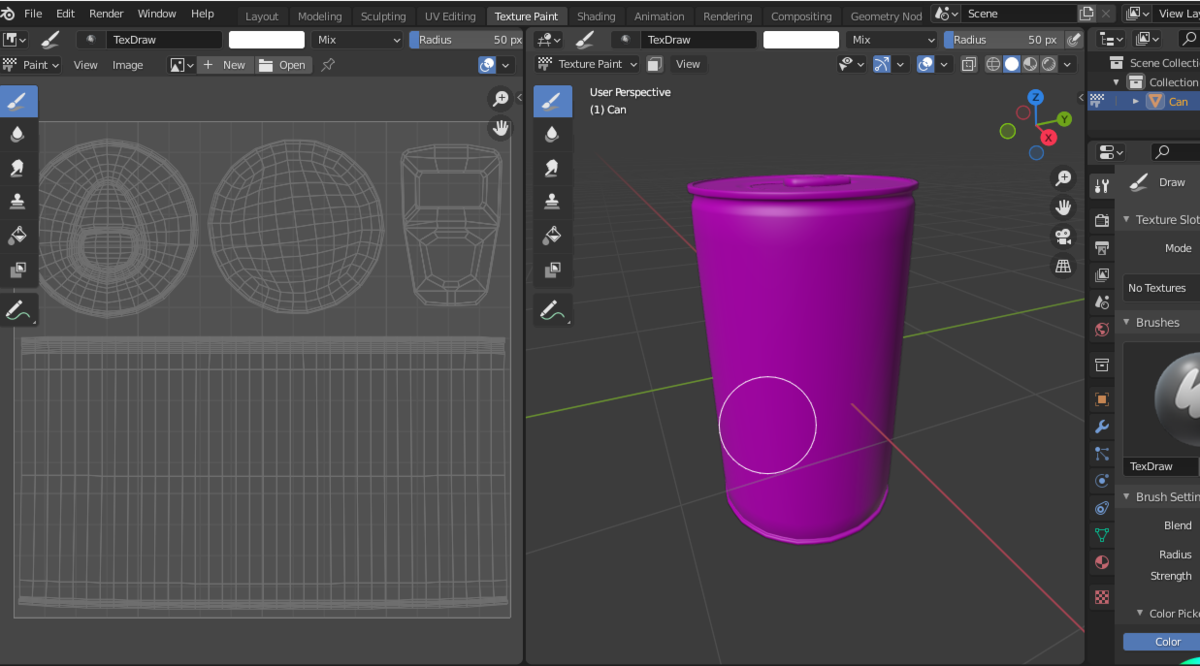
右画面を見ると、オブジェクトに画像が貼り付けられていないので、貼り付けていきます。上のタブから、[Shading]に移動します。

マテリアルビューでは白になっています。実際の色はこれになります。紫ピンクの色の時は「リンク切れ」で、「なんの色が設定されてるか分からん」見たいな状態です。
マテリアルとテクスチャの違いを少し説明すると、マテリアルはオブジェクト全体の色をまとめる役割があって、マテリアル内で色や質感など設定します。
テクスチャは、その中で画像によって色や質感を変化させるものです。マテリアルがないとテクスチャを貼ることができません。
真ん中の[New]を押して、新しくマテリアルを生成します。名前がMaterial.001になっているので、Canに変えます。オブジェクトが少ない時はいいのですが、名前をつける癖をつけておかないとたくさんモデルを作ったときに結構大変です。

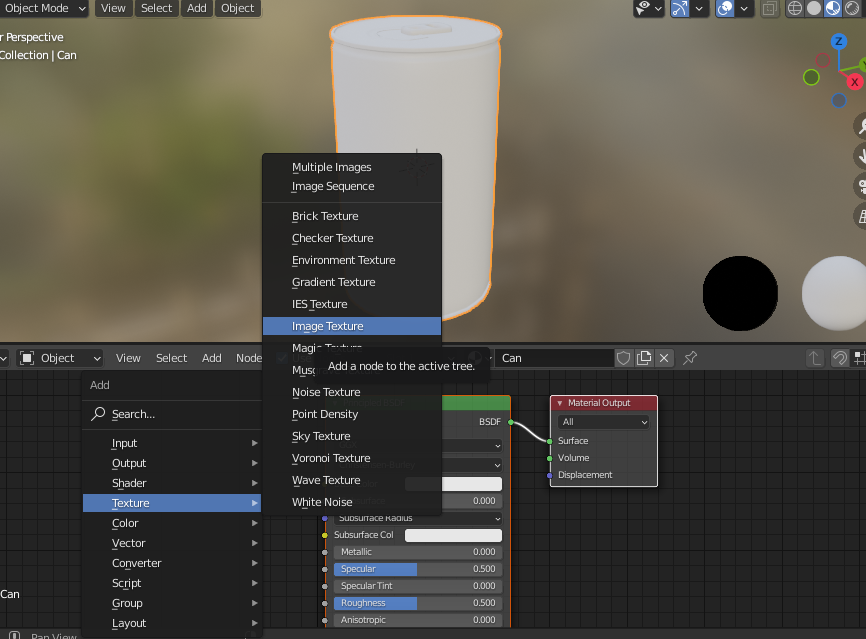
マテリアルを生成すると、二つのメニューバー的なものが出現します。(以下ノード)画像用のノードを追加します。
Shift+Aでメニューを開き、[Texture]から[Image texture]をクリックします。

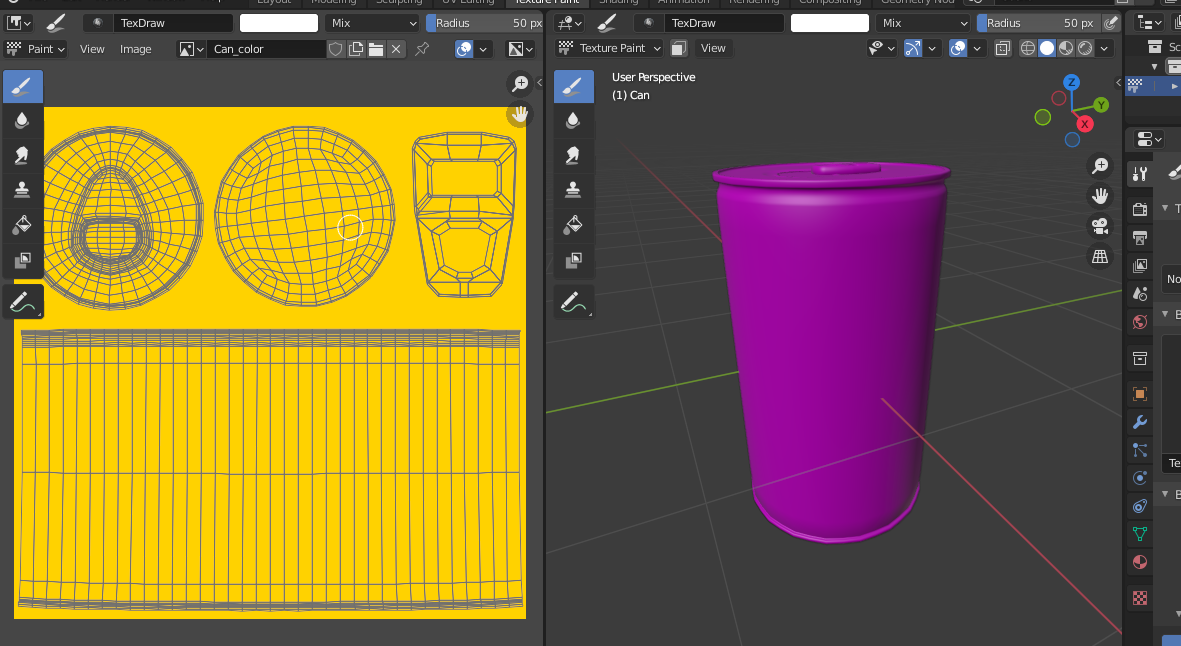
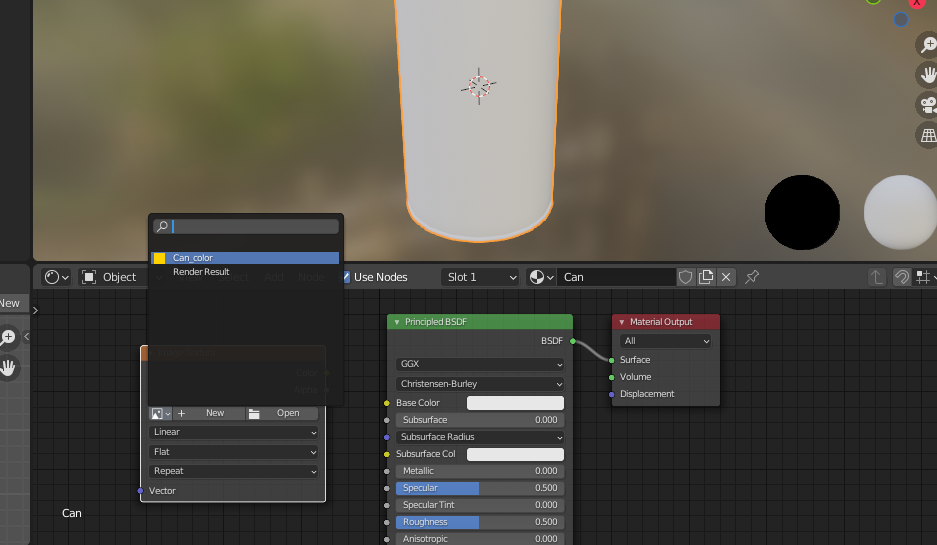
適当な位置に置いて、[New]の左の画像マークを押すと、メニューが開いて、先ほど作った黄色の[Can_color]があるので、これをクリックします。

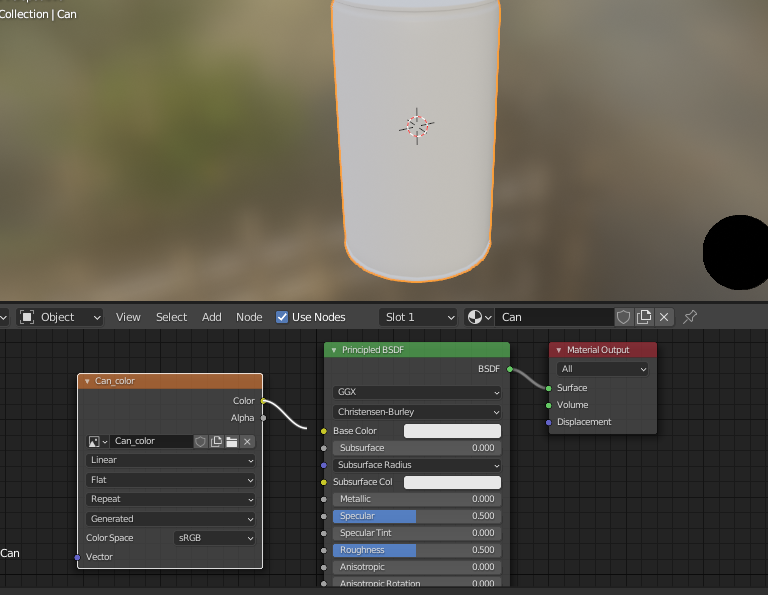
そしたら、Image textureと緑のノードの[Base color]を接続させます。

できました。

上のタブから、[Texture paint]に戻ります!

画像の保存は忘れがちなので早めにしましょう。画像の保存は、Blender内の保存と違って、左の画面内から行います。
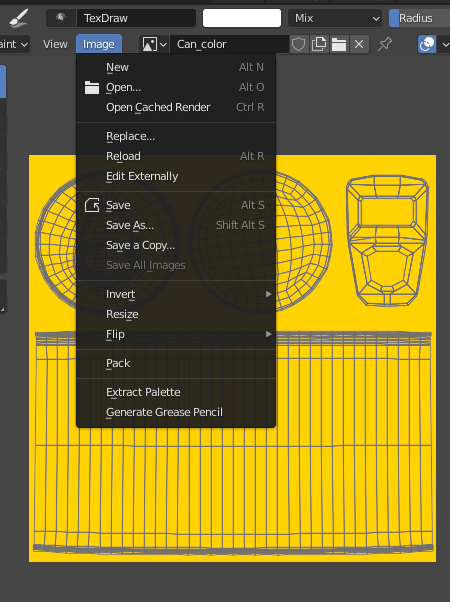
Imageから、[Save as…(名前を付けて保存)]をします。わかりやすいファイル内に保存しておきます。

ペイントのやり方は、下の記事の[ペイント]からペンの設定など詳しく説明しているので詳しく知りたい方はこちらからお願いします。↓
ペイント
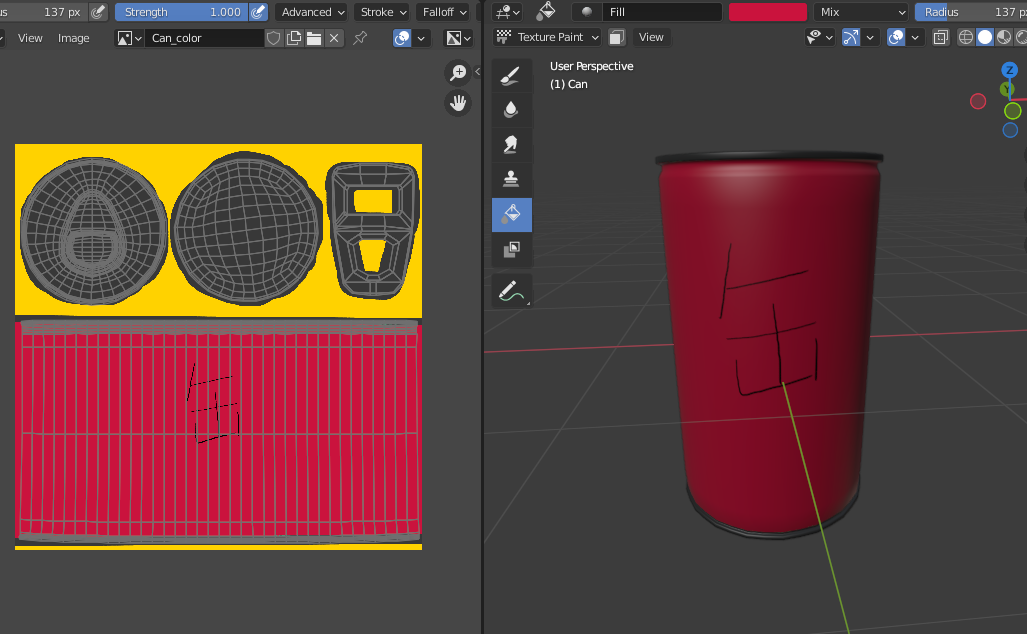
一度ざっくりと塗分けをしてから、お絵描きソフトで細かい部分を書いていきます。使用するソフトはMedibangですが、他のお絵描きソフトでも大丈夫だと思います。
また、今回は板タブを使用していますが、線を入れたり文字を入れたりするくらいであればマウスのみでも大丈夫かと思います。
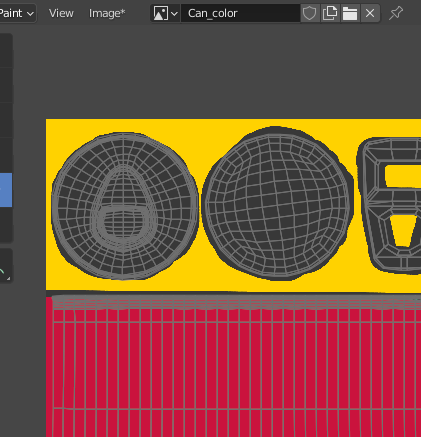
まずは部分的に塗分けをしていきます。

太めのペンや塗りつぶし、また、[Stroke]の[Line]などを使うときれいに塗れます。
忘れないように[Image]からこまめにセーブしましょう。セーブしていないと[Image]に米印が表示されるので、不安な時は確認するといいと思います。

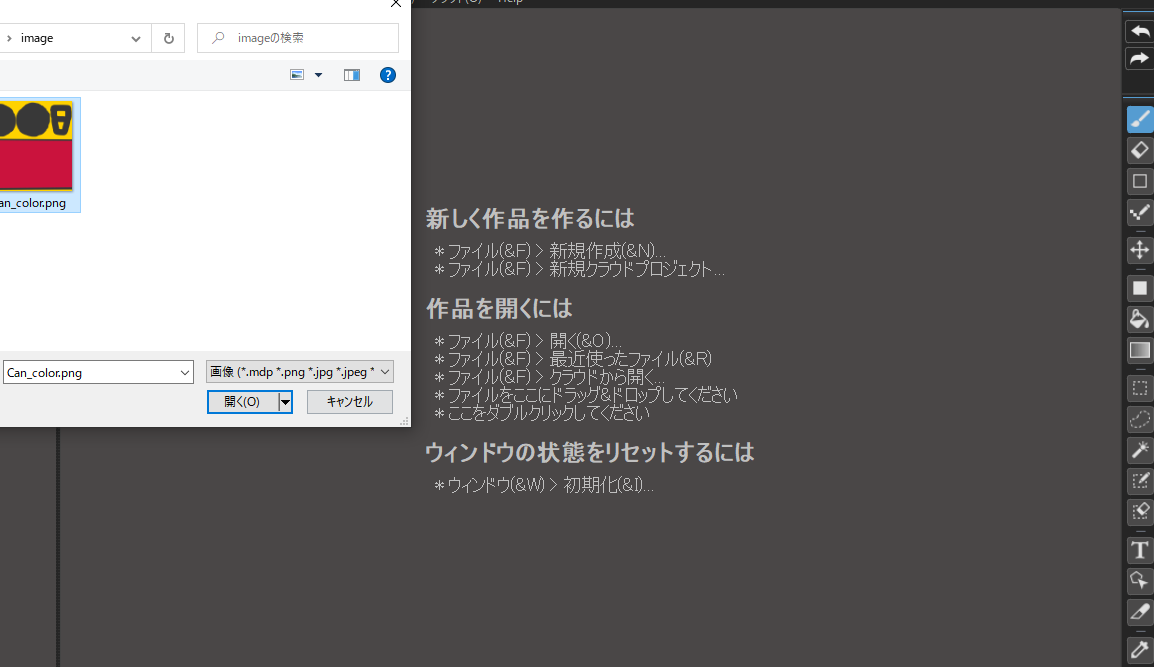
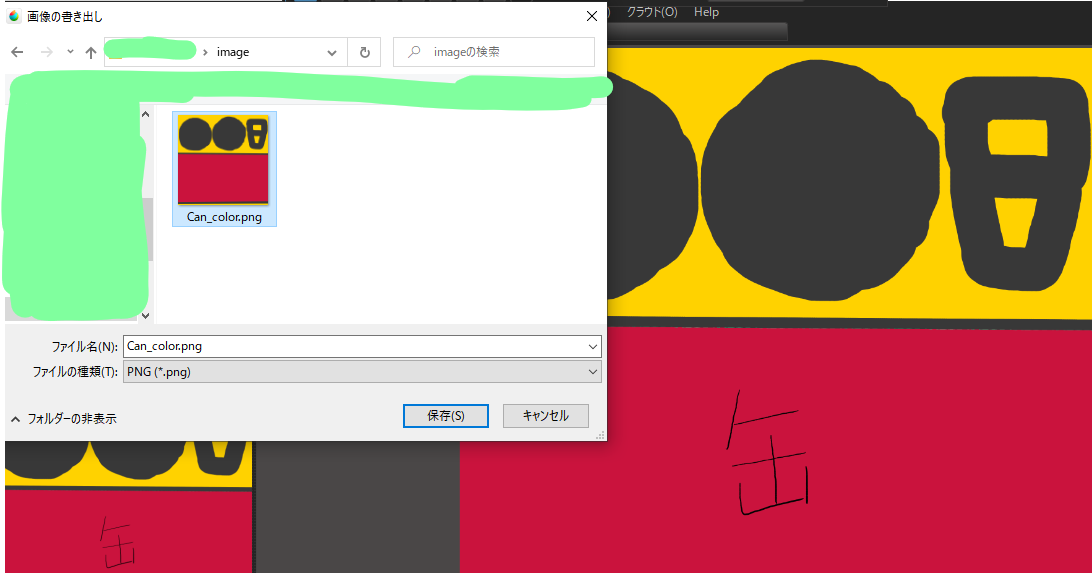
お絵描きソフト(Medibang)を起動させて、[開く]から保存してある画像を開きます。

先に、お絵描きソフトで書いたものをBlenderのオブジェクトに表示させる方法を説明しておきます。
画像の書き出しを行います。設定は、PNG(24bit-PNG)で、書き出した時にサイズが変わらないように設定します。

先ほどと同じファイル、同じ名前で上書き保存します。これで、描いたものを画像として保存できました。

次に、再びBlenderに戻ります。[Image]のメニューから[Reload]をクリックします。

できました。これで、Blenderで作成した画像をお絵かきソフトに持ち込み、さらにお絵かきソフトで作成した画像をBlenderで読み込んで表示させることができます。

では、画像をさらに作りこんでいきます。
こんな感じになりました。

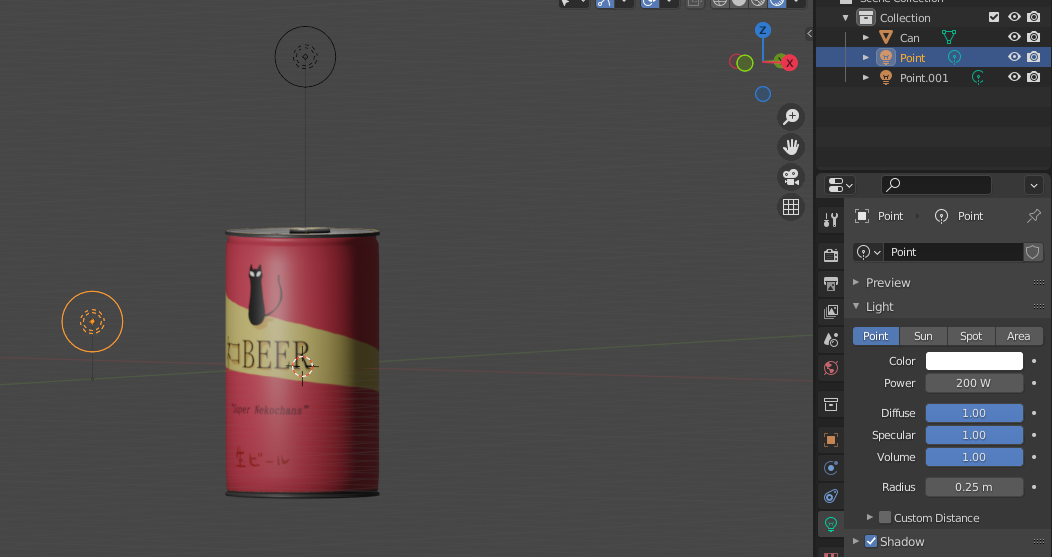
文字から付けてみて、シンプルな印象にしたくなったので大人っぽい感じになりました。
レンダービューにしてライトを設置してみるとこんな感じです。

試しに、質感用のテクスチャも作ってみます。
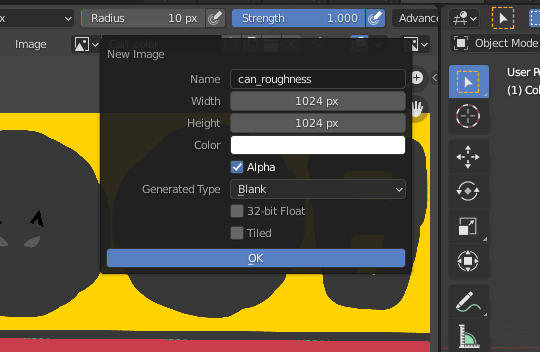
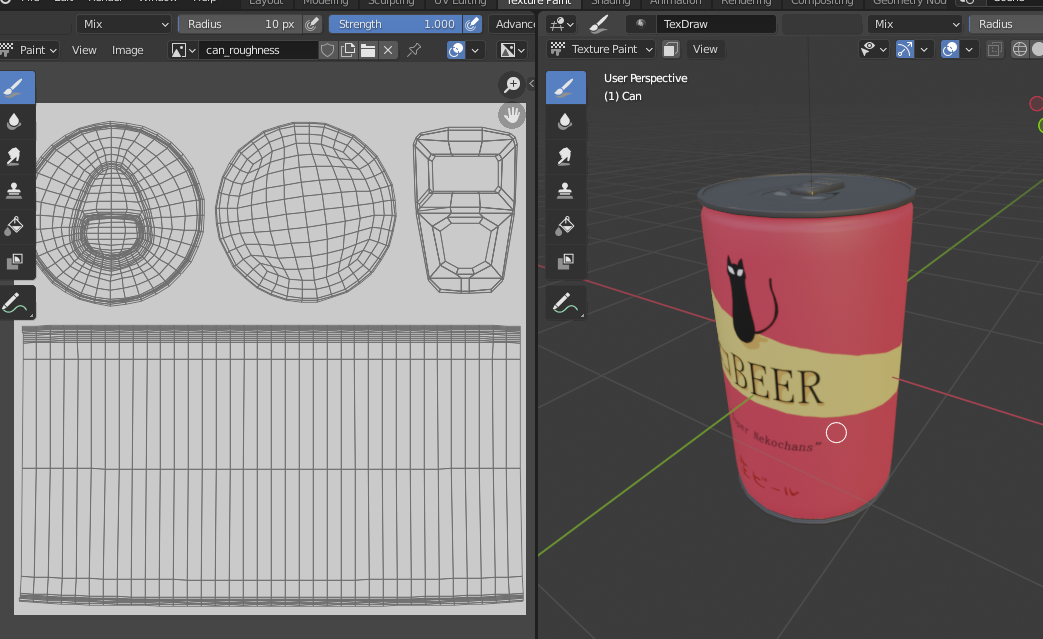
粗さ(Roughness)の画像を作ります。新しい画像の生成をします。Colorは白になっていますが、グレーに変えます。

忘れないように保存しておきます。
ノードを追加して、[Roughness]に繋げます。

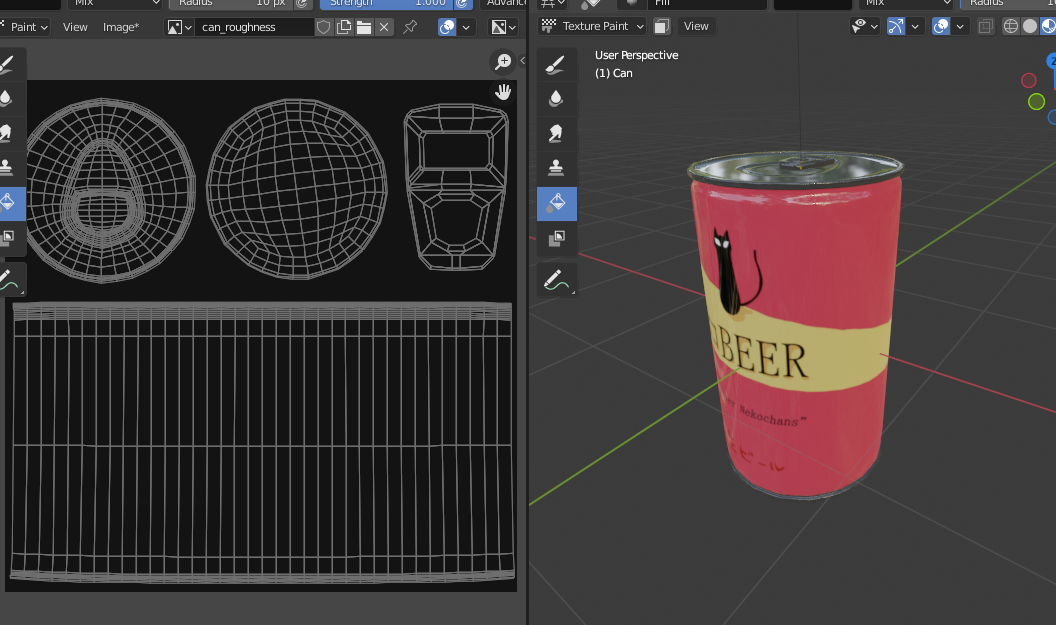
Roughnessは、0から1で調節できます。色で調節するには、白が0、黒が1になります。下の画像だと、モデルが光を反射していないように見えるので、画像を塗りつぶしで黒くしてみます。

これだと反射しすぎかも

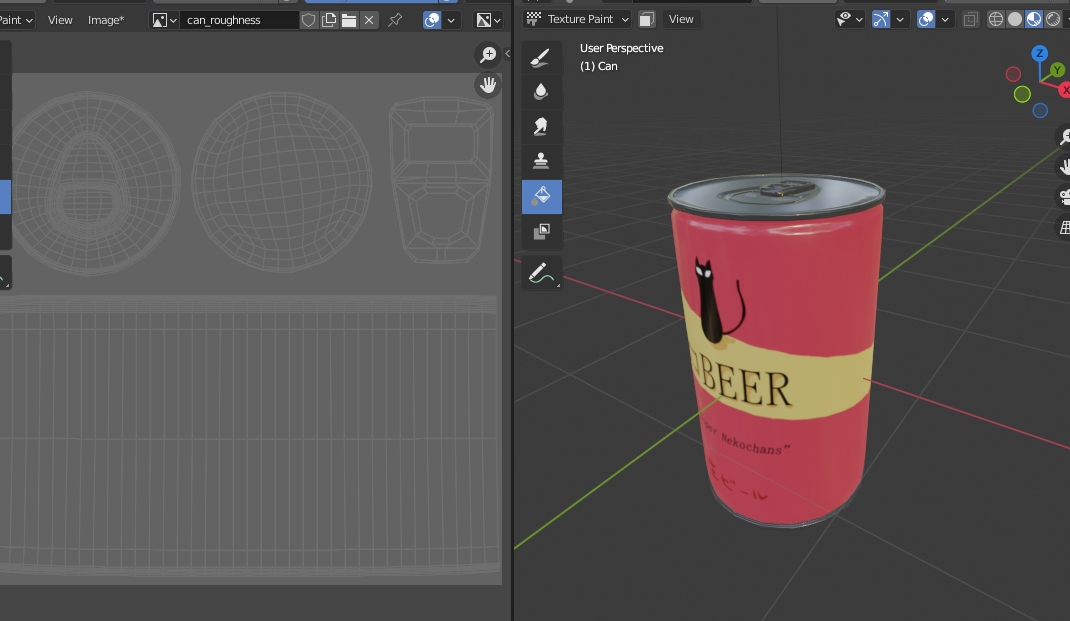
このくらいの色でちょうどいいかと思います。

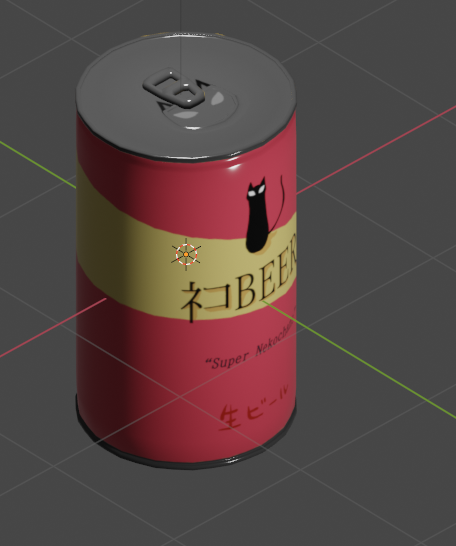
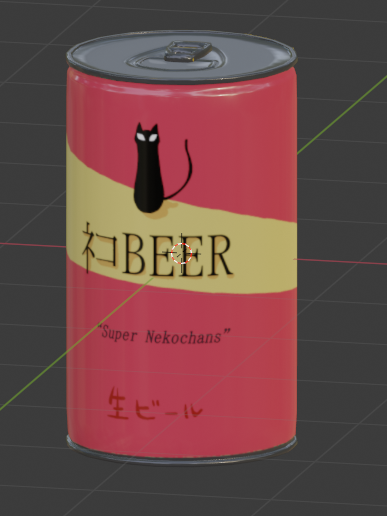
完成
レンダリングしてみるとこんな感じでした。なかなかいい出来だと思います。




めちゃくちゃ長くなってしまいました!次回からはマテリアルやテクスチャの説明を簡潔にして書いてみようと思います。
最後まで閲覧いただきありがとうございました!
【リクエスト、質問等はリプライ、DMからお気軽にどうぞ!】↓
【有償依頼等はTwitterのDMからお願いします。】↓
【YouTube Channel】