こちらの記事で作っていたモデルを使ってアニメーション作成をしたのでまとめていきます。↓↓
作成した動画↓↓
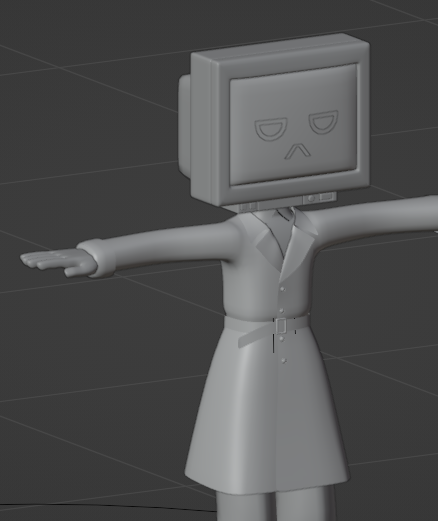
3Dモデルのデザインを変更する
もう1体は、元のモデルを複製して編集します。


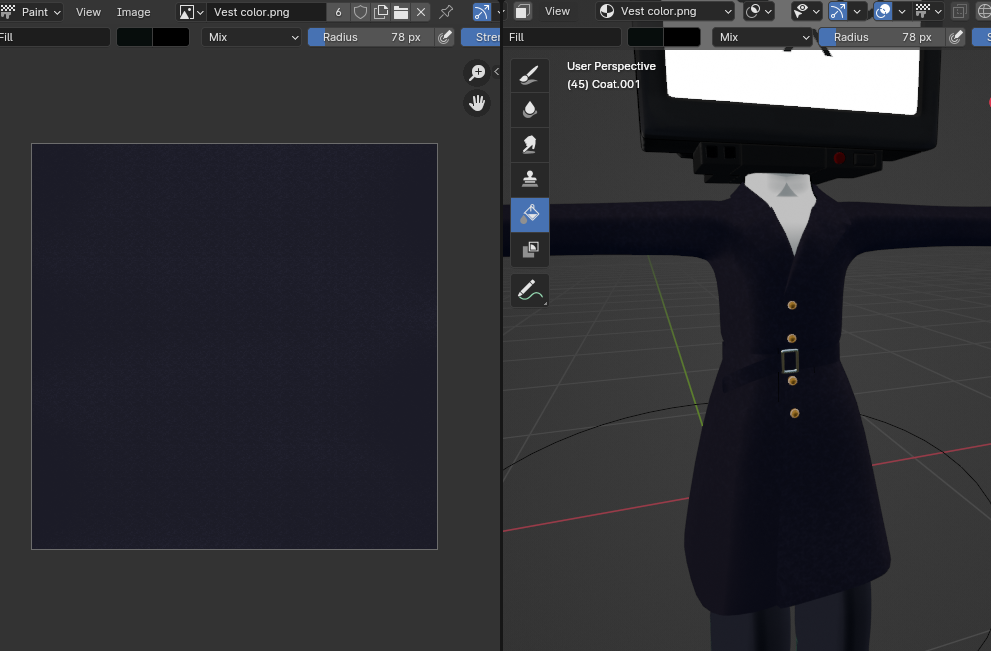
コートはベストを変形させて作っています。


コートに他のメッシュが貫通しないように不要なメッシュは削除しておきます。

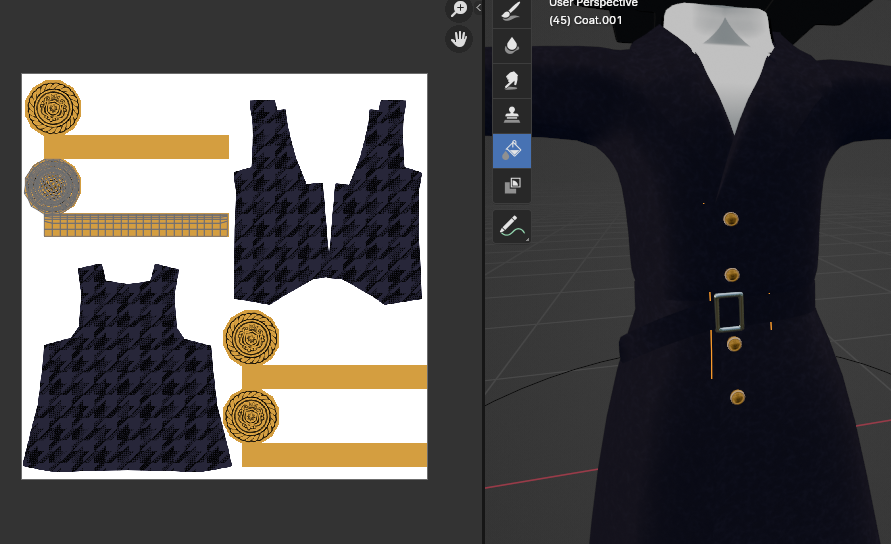
コートのテクスチャは、クリスタでレザー質感のブラシを使って作成しました。

ボタンのテクスチャはそのまま元のテクスチャを使いました。ボタンのサイズは少し小さくしてあります。

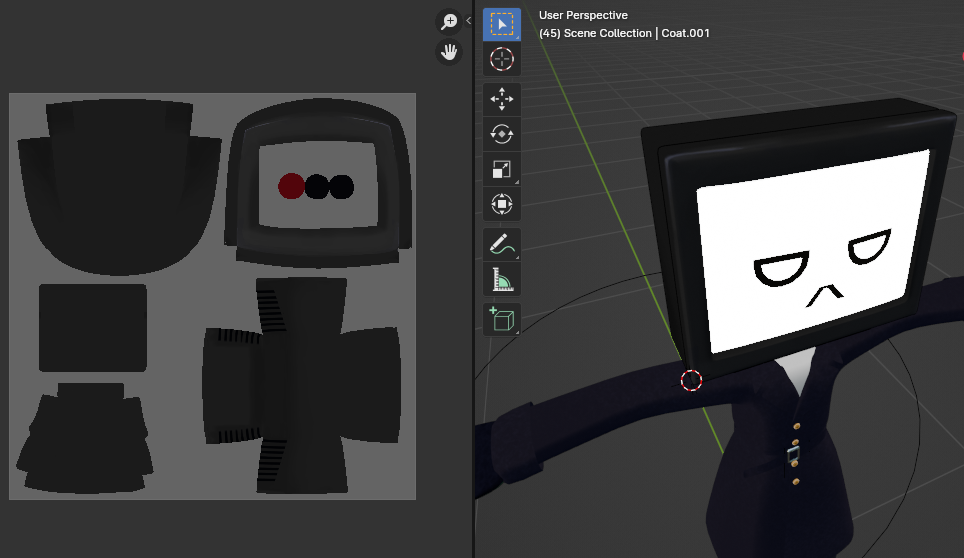
頭の色味も少し変えています。画像編集で明るさやコントラストを変えただけですが、だいぶ雰囲気が変わります。


回転するアニメーション
まずは2つのモデルを交互にくるくると回転させたいので、カーブ(サークル)にそって動かせるようにしました。

まずはサークルカーブを追加します。アーマチュアを選択したら、コンストレイントからパスに追従(Follow path constraint)を追加します。

オフセットの数値を動かしてキーフレームを設定します。

フレームを設定したい秒数に合わせて上の画像の〇を押せばキーフレームを設定できます。

キーフレームモーション
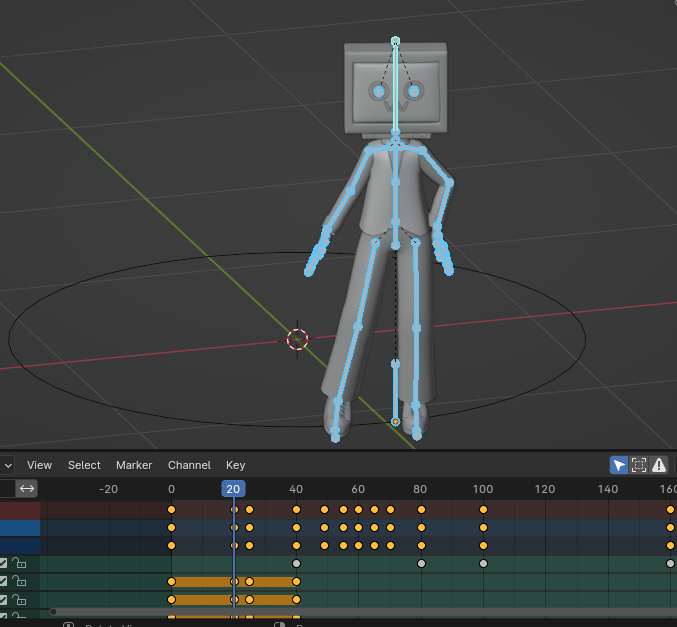
ポーズを作ってキーフレームを打っていきます。長くなるので今回は詳しい説明は省きます。
始まり→正面


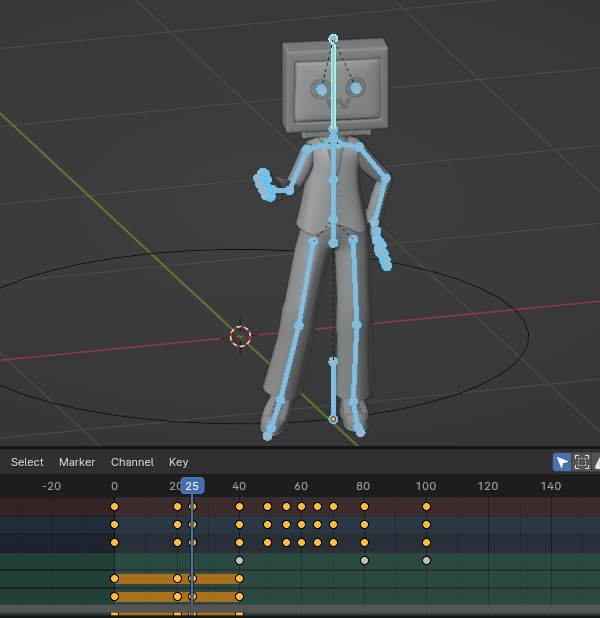
→手を動かす→頭、上半身を動かす


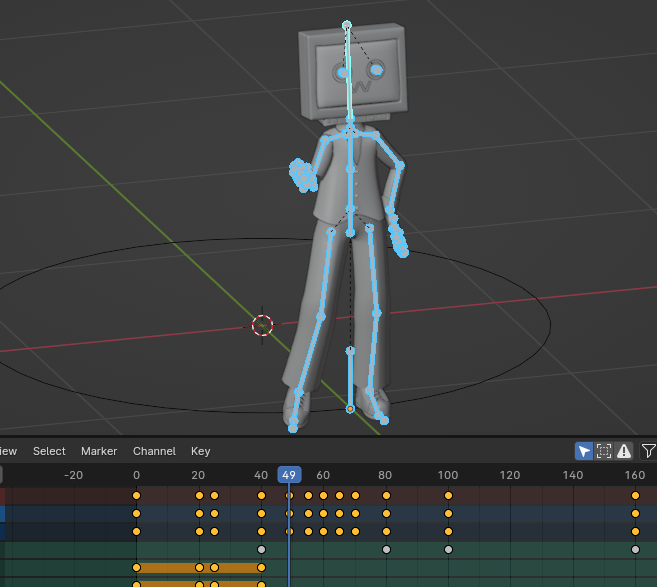
→終わり

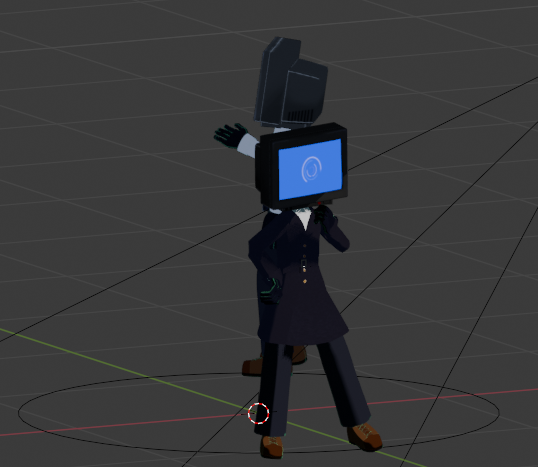
(コートVer. 追加)
始まり→移動


→移動しながら回転


→手を握る&頭、腕を動かす→終わり


他のアニメーションは別プロジェクトにオブジェクトをまとめてコピペして作りました。
同じプロジェクト内で別のアニメーションを作成したい場合は、アクションエディタを使うといいと思います。
※アクションエディタ(Action Editor)・・・赤丸のマークを押しておかないと適用されていないデータは保存されないので注意が必要です。

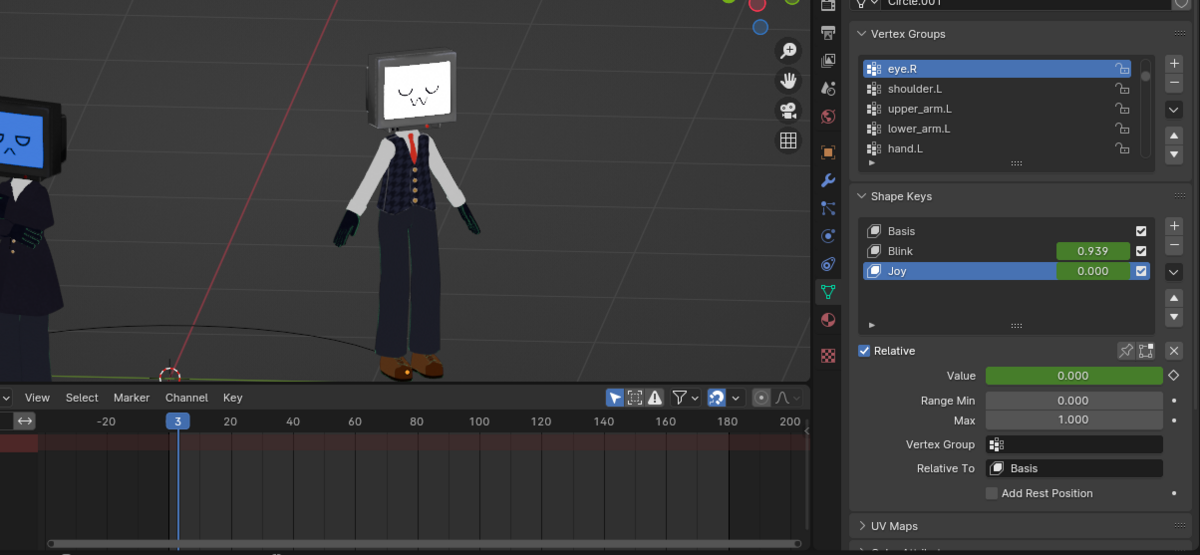
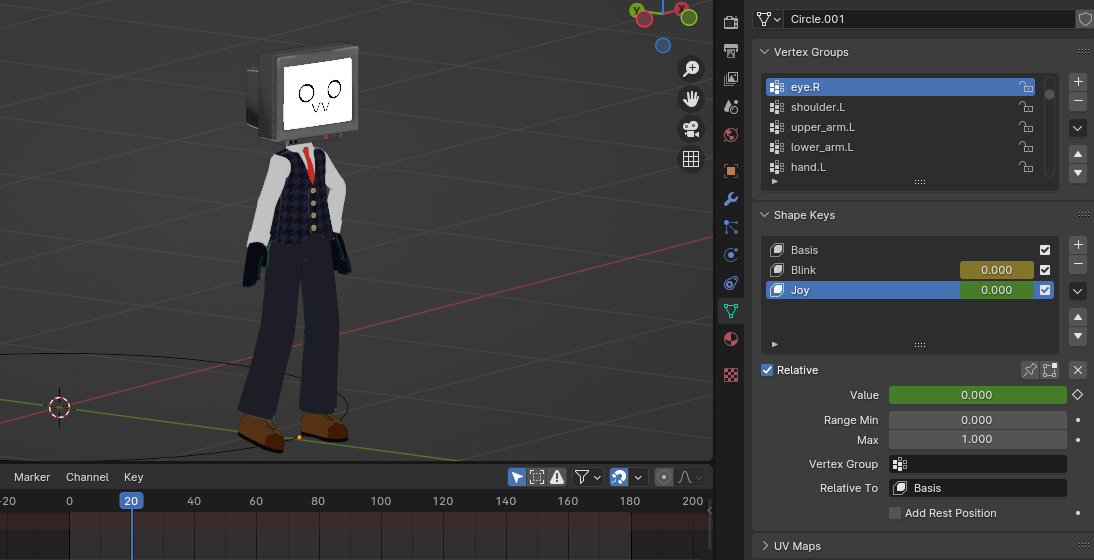
シェイプキーのアニメーション
右のタブは予め作成してある両目のシェイプキーです。
秒数を変更しながら目、口のキーフレームを打っていきます。

通常時の表情

笑った表情

目を閉じる

通常時の表情

考える顔

可愛く作れたと思います!

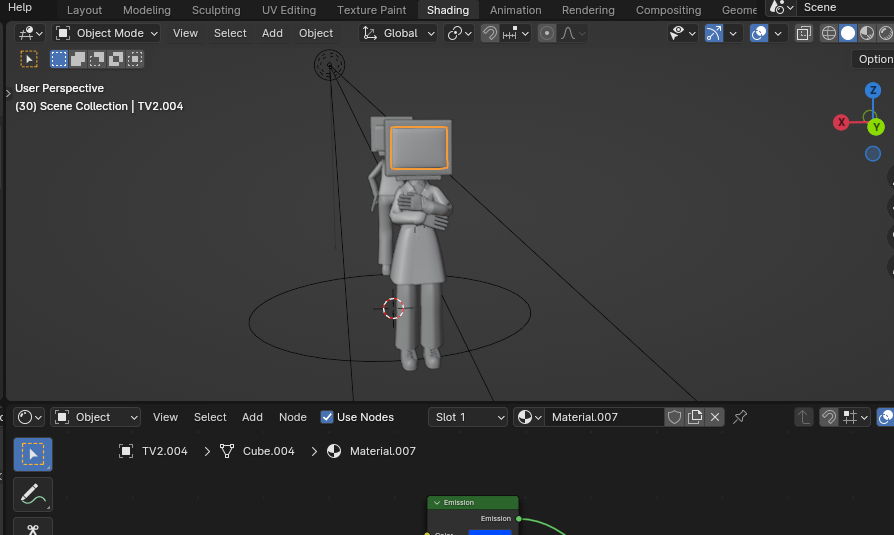
TV画面を作る
モニター部分に動画を貼り付けます。動画も画像テクスチャと同じように設定することができます。



シェーディングタブから設定していきます。シェーディングタブに移ったら新しいマテリアルを作成します。

動くクルクルは、こちらのサイトからダウンロードした素材です。
クルクルの動画と背景色を合わせるためにこんな感じにしてみました。

動画テクスチャの設定はこんな感じです。開始する秒数も変更することもできます。

こんな感じになりました(^^♪

レンダリング
画質を良くしたかったので大きめのサイズでレンダリングしてみました。少し時間はかかりましたが、画質を良くしたい場合はこのくらいがいいかと思います。

後は動画がレンダリングできるように、ファイル形式、エンコーディング、ビデオの設定を変更して、Ctrl+F12を押してレンダリングします。

基本的には短い動画をたくさん作って、後から編集ソフトで繋げる形にしています。
その方が編集が楽で効率がいいような気がします。手描きのアニメを作る時もそんな感じです。
最後まで閲覧いただきありがとうございました!
【X】
【YouTube Channel】