UV展開シリーズに続いて今回はテクスチャペイントのやり方を詳しく紹介していきます。
過去記事でUV展開を行ったモデルに色を付けていきます。
ちなみに、ざっくりと書く分には必要ないかと思いますが、細かい書き込みをしたい場合等は板タブが必要かと思います。
ペンタブにもいろいろ種類があるかと思いますが、私はパソコンに繋げるタイプの板タブを使っています。私はこれしか使ったことがないので、本格的に描きたい方は他の絵師さんの記事とか見てみるといいと思います。
|
|
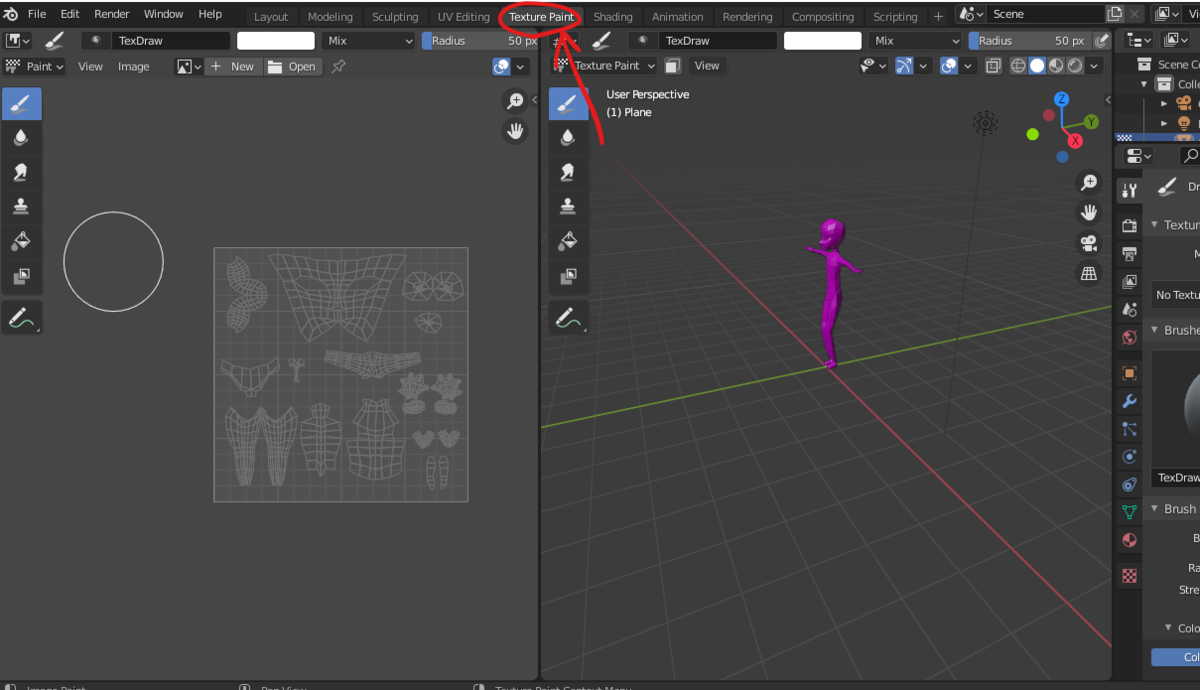
テクスチャペイントタブ
では、さっそくテクスチャペイントを行っていきます。まずはテクスチャペイントタブを開きます。

すると、紫色になったオブジェクトと、UVエディターウィンドウっぽいものがでてきました。これはUV展開の時に使用した[UV Editor]のウィンドウではなく、テクスチャペイントで使う[Image Editor]になります。
右側は3Dビューポートで、[テクスチャペイントモード]に変更されています。
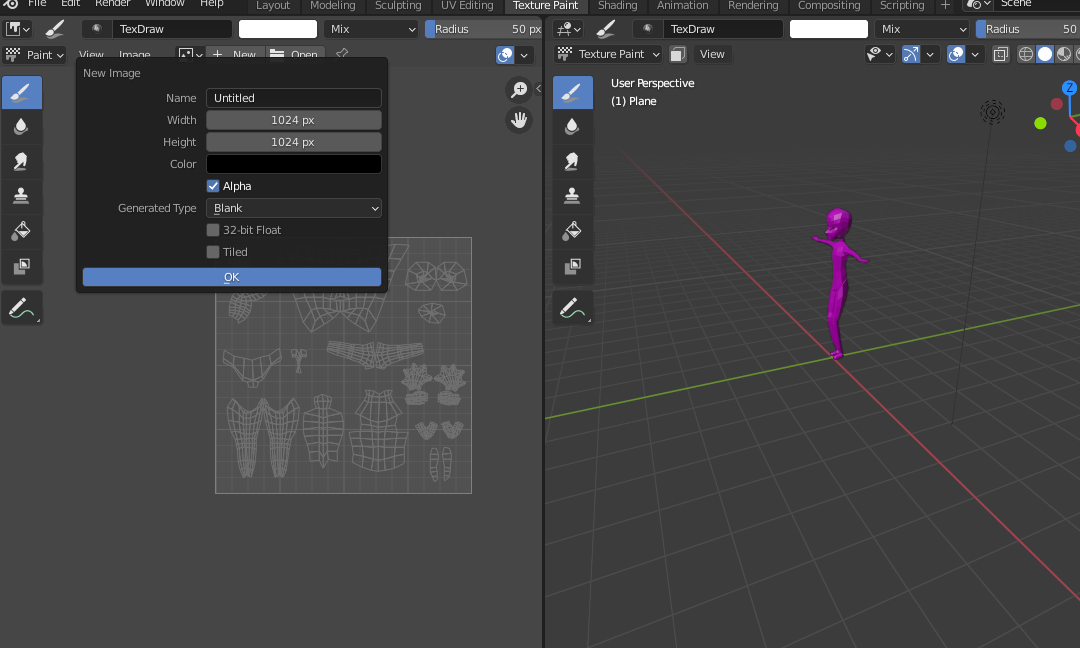
そして、左ウィンドウの[Image Editor]から新しい画像(New Image)を作成します。上の方の、【New】のボタンをクリックします。すると、下の画像のようにメニューが開きます。

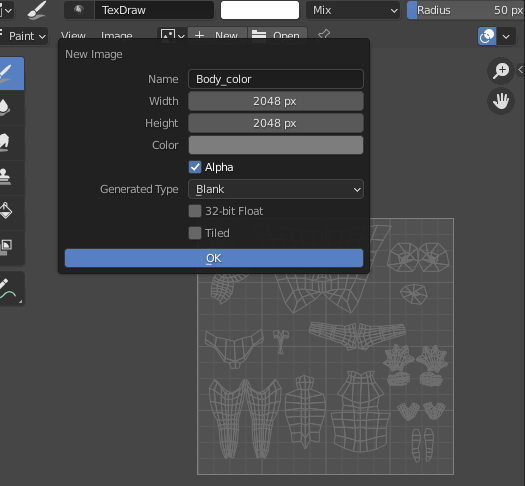
とりあえずこのように設定してみました。べた塗りのみの場合や、そこまで書き込みしない場合は1024×1024でもいいと思います。(解像度とかよくわからん)

名前は適当にわかりやすく、[(体の部位)_カラー]とかにしておきます。解像度は後から変えられません。名前は後から変えることができます。
[Color]はとりあえず明るめのグレーにしておきました。
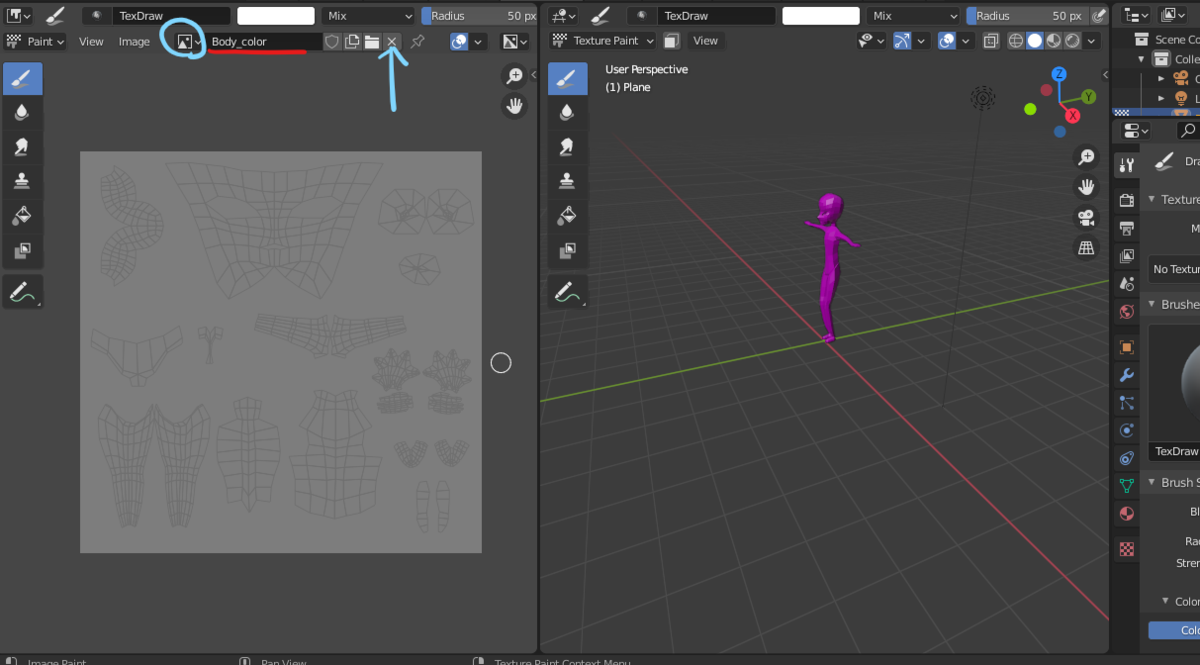
[OK]を押すと画像が作成されます。名前の欄が[Body_Color]になっています。(グレーにしたせいでむしろちょっとわかりにくくなったかもしれないですごめんなさい…)

上の画像の水色でマークした部分を見てもらうと、画像の削除ができそうなバツ印があります。が、このバツ印を押しても画像が消えることはありません。
バツ印を押してしまった場合、画像ファイルは水色の丸印の部分から再度開くことができます。
画像の保存
そして、画像を作成したら一番目に保存しましょう。画像の保存は、普段使っている[Save]とは違う場所で保存します。

ネーム欄の左側の[Image]のボタンから[Save]します。画像が多くなりそうな場合は、専用のファイルを作成してBlenderファイルと画像ファイルを一緒に保存しておくといいかと思います。
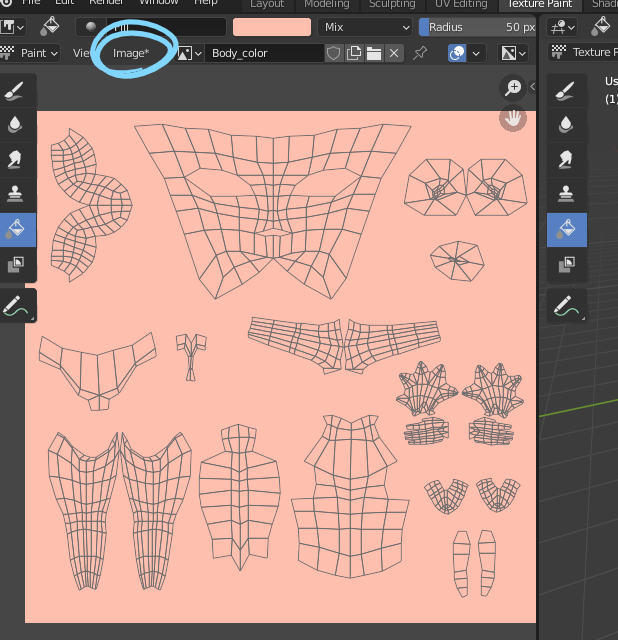
この[Image]ボタンは便利な点があります。例えばこのグレーの色だとちょっとわかりづらいので塗りつぶしツールで全体の色を変えてみます。

すると、[Image]ボタンの右上にアスタリスク(*)の記号が現れました。これは、新しい作業が保存されてないですよーの印です。
これを活用して、ちゃんと保存されているかマメに確認するようにしましょう。
シェーディングタブ
ここまでやってオブジェクトの色が何も変わらないじゃないか!と大変お怒りだと思います。
テクスチャというのは、マテリアルファイルの中にある素材なので、マテリアルがないとテクスチャを使用することができません。
テクスチャとマテリアルは別物みたいな扱いしている時もありますが、それは初心者向けでの説明だと思います。テクスチャはマテリアルの中にある物と考えていいと思います。
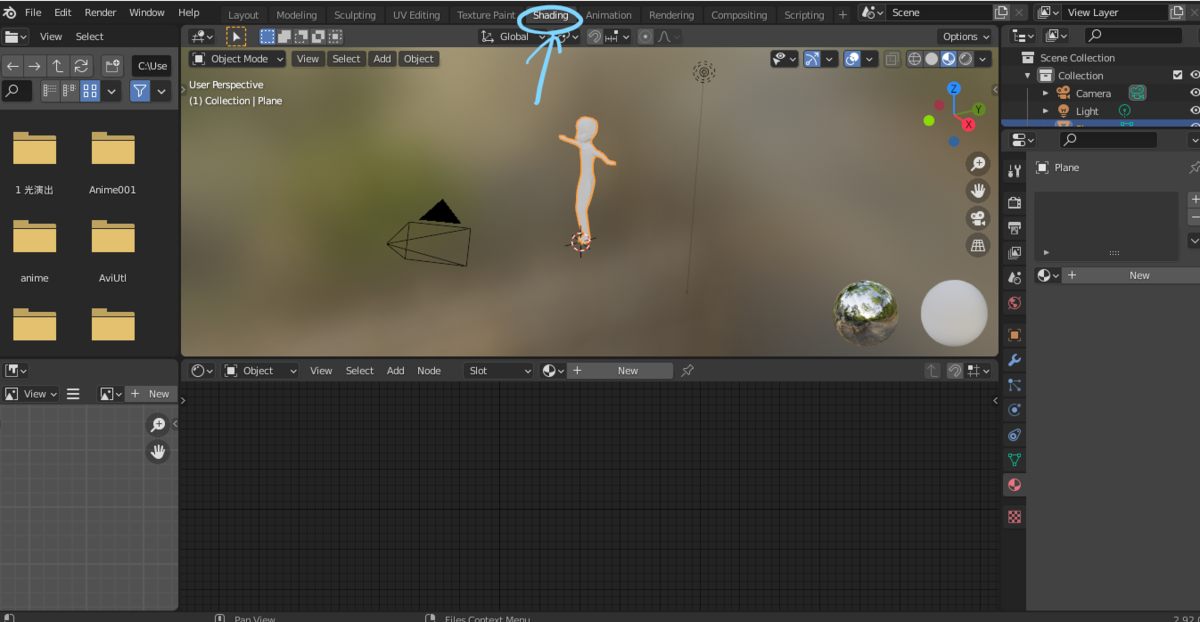
テクスチャペイントタブの隣のシェーディングのタブに移りましょう。このタブでシェーディング、マテリアルやノードの作成等を行うことができます。

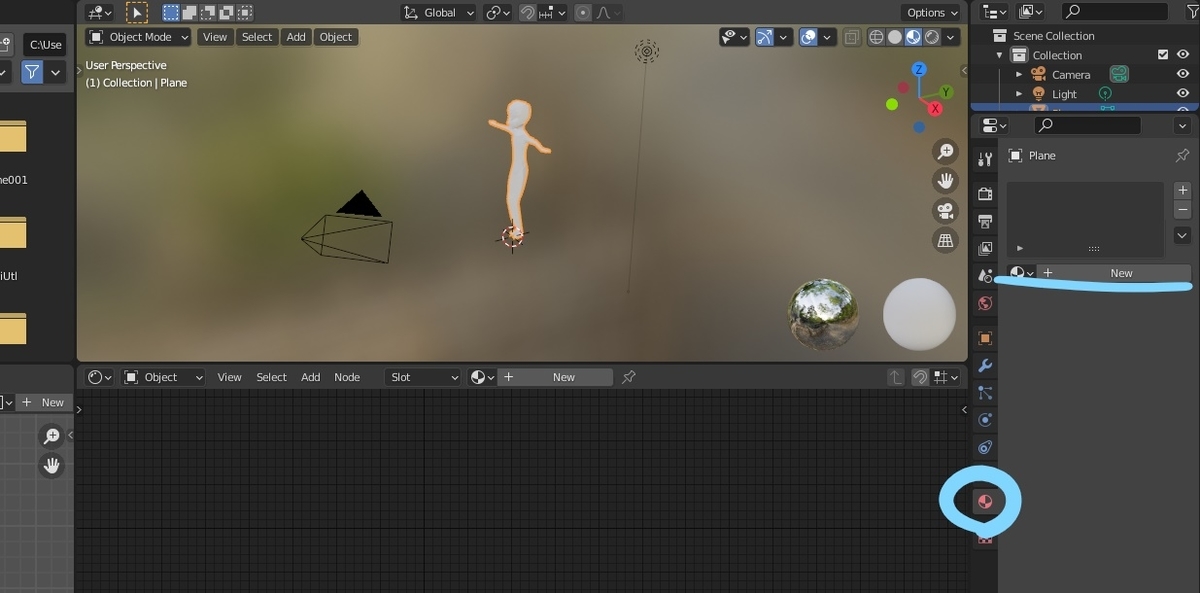
早速マテリアルのプロパティタブから、[New]をクリックして新しいマテリアルを作成します。

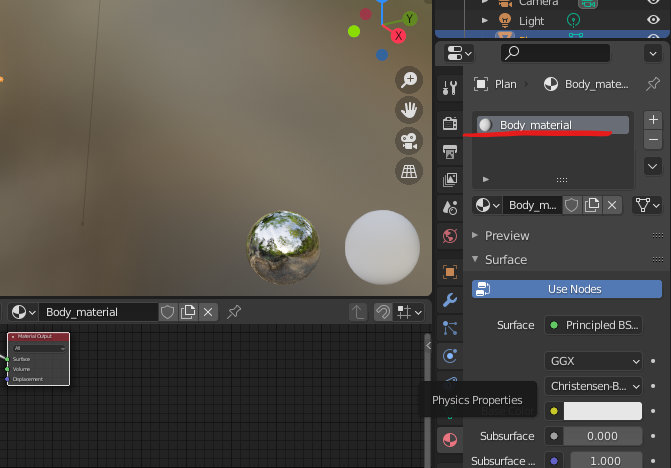
マテリアルプロパティタブにマテリアルが作成され、自動的にノードも作成されました。この欄をシェーダーエディタと言います。

マテリアルの名前も変えておきました。

ノードにテクスチャを繋げていきます。
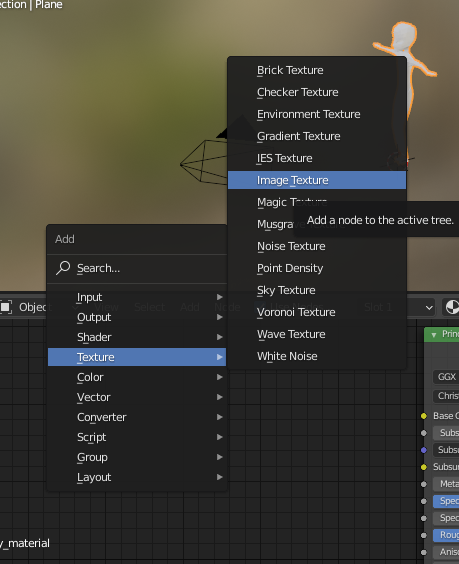
シェーダーエディタ内で[Shift+A]を押してノードのメニューを開きます。メニューから[Image Texture]をクリックします。

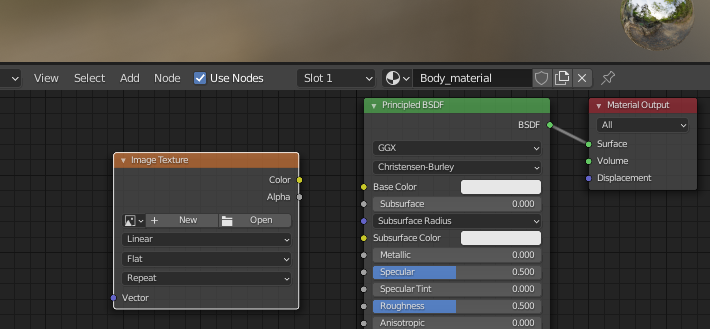
このようなノードが出てくるので適当な場所でクリックして置いておきます。

これは、名前の通り画像を取り込んで反映できるノードです。
Material Output・・・接続したノードを反映、または出力するノード。
Principled BSDF・・・基本的な色、質感、粗さ等を変更できるノード。
Image texture・・・画像を選択し、反映するノード。
簡単に説明するとこんな感じです。ノードに関しては自分も勉強中なので、これから詳しくまた記事にしていくかもしれないです。
そして、見てもらうと、[Image Texture]の[Color]の黄色い丸部分と[Principled BSDF]の[Base Color]の黄色い丸部分が繋げられそうなので、繋げてみましょう。

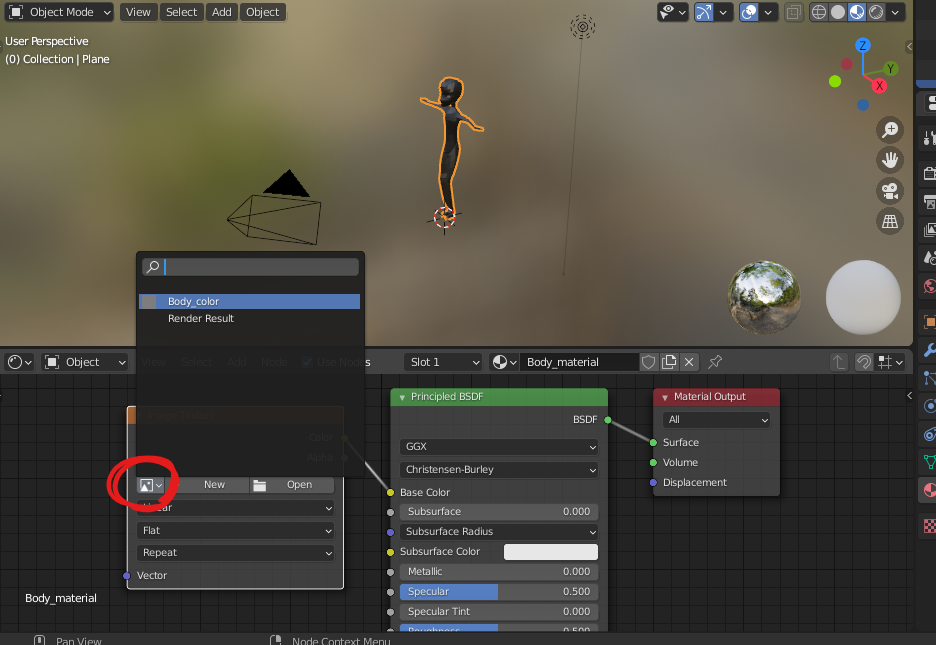
画像を開いていないので、オブジェクトが黒くなりました。赤い丸部分のファイルの中に、先ほど新しく作成したノードが入っているので、メニューを開いて[Body_Color]の画像を選択します。
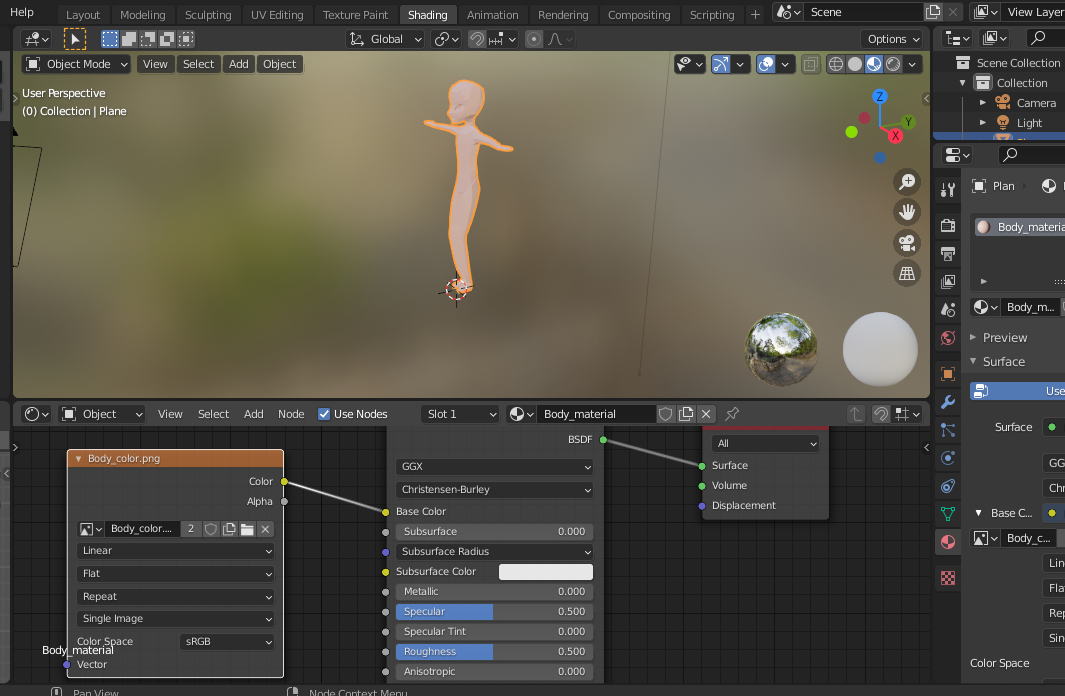
これでテクスチャが反映されたと思います。

テクスチャペイントタブに戻って色を塗っていきます!
だいぶ長くなってしまいましたが大丈夫でしょうか…💦
ペイント
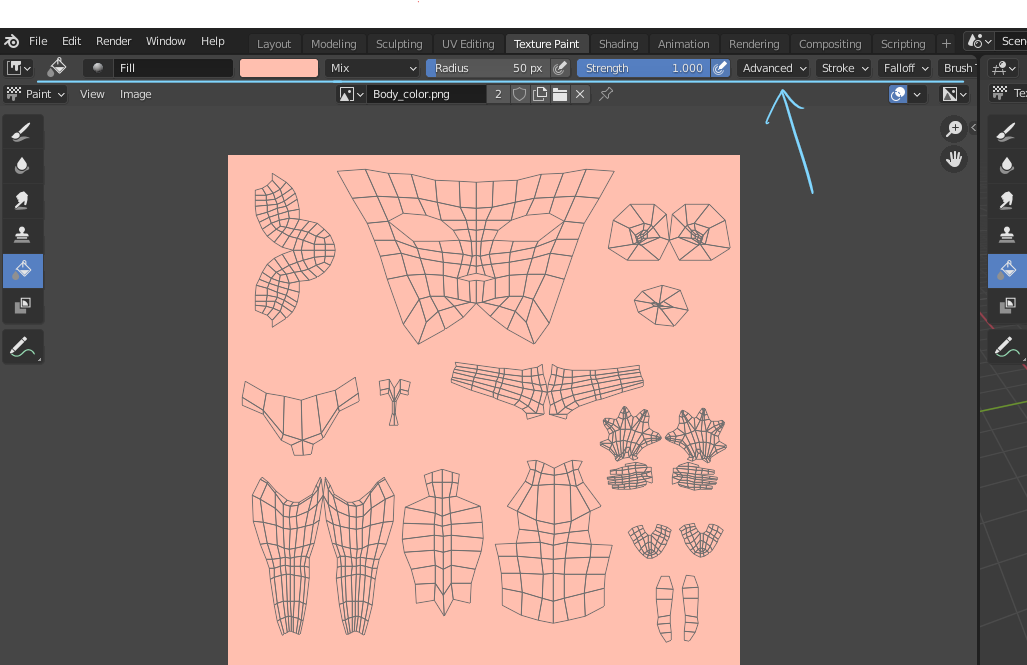
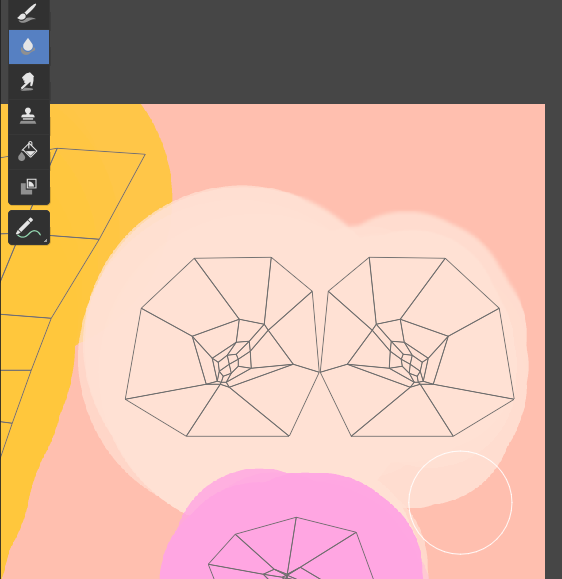
ツールの設定はペンやぼかしなど選択できる左横のツールバーと、下の画像で水色の線が引いてある部分になります。

見てもらうとわかる通り、設定がいっぱいあるし、ぱっと見よくわからないものばかりなのでこの辺は簡単に説明していきます。
ツールが塗りつぶしになっているので、ペンに変更して、設定をいじっていきます。このツールを変えると、設定部分の表示も変わるので注意が必要です。

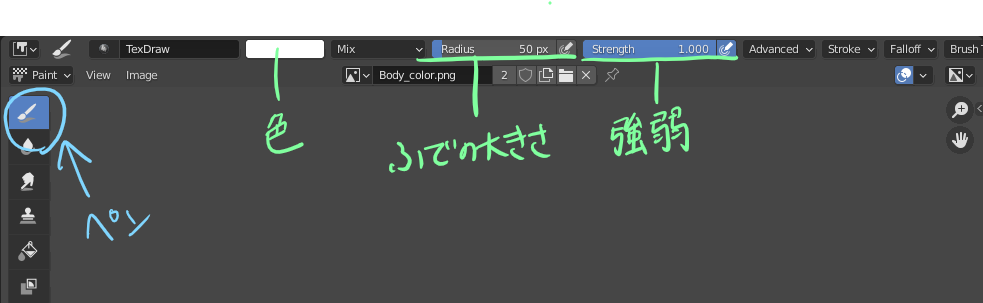
ペン(ツールバー)、色、筆の大きさ、強弱。この辺は実際に触って調節してみるといいと思います。
[Advansed]はよくわからないので飛ばします。
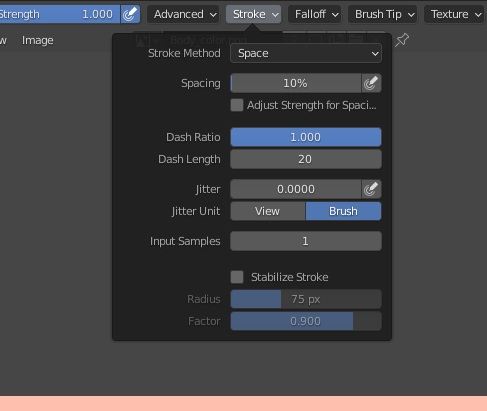
[Stroke]
ストロークとは、翻訳すると、一筆の意味で、筆がどのようなアクションをするか設定できるメニューです。[Stroke method]の部分を開くと、ドットやエアブラシといった種類を選択することができます。

普通にペンとして使用するなら、デフォルトの[Space]で、設定もこのままで大丈夫です。
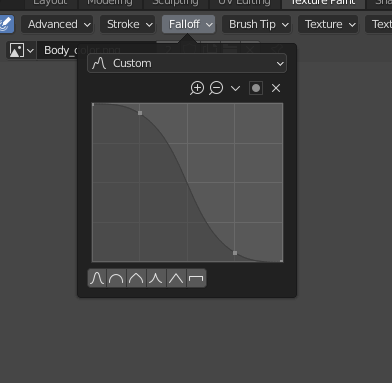
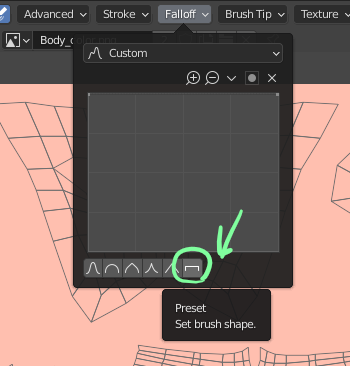
[Fall off]これは、筆のにじみ具合を調節します。

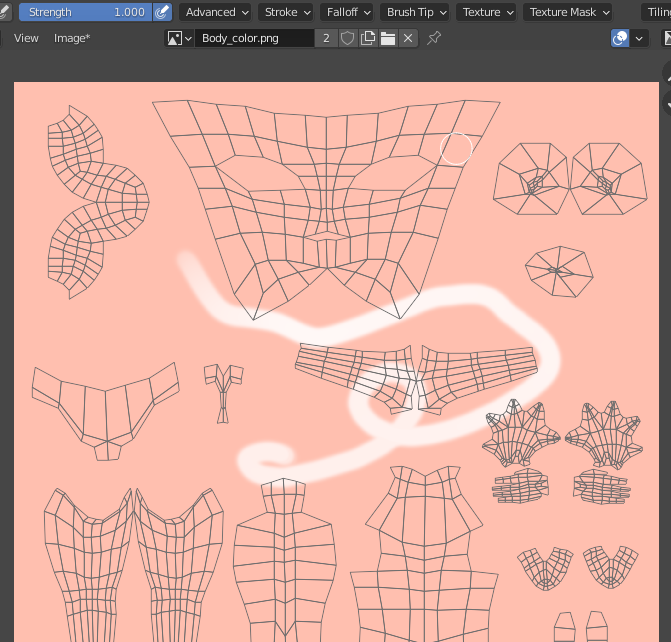
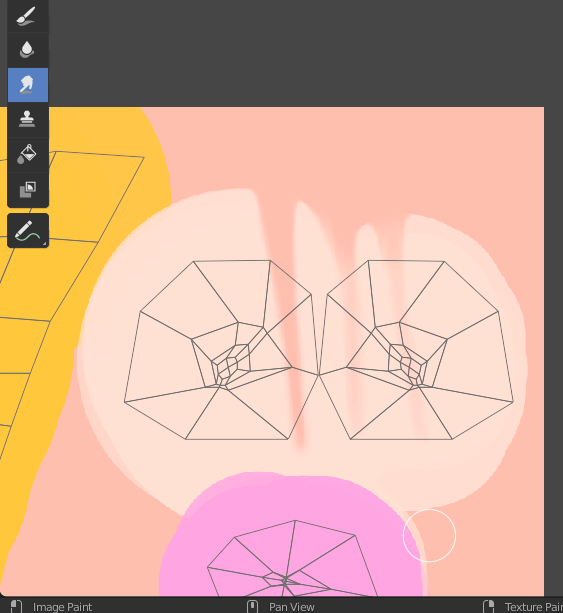
試しにデフォルトのままで描いてみるとこんな感じ↓

滲みが強くてボヤッとした印象が強いです。
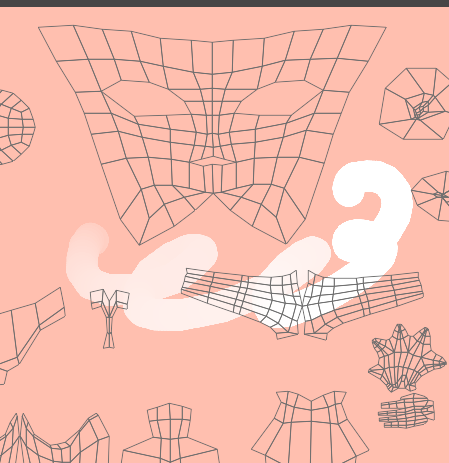
[Fall off]を一番右の平のようなマークを選択してみます。


すると、さっきよりもくっきりとしたペンになりました。
ぼかし。ぼやけます。立体的な表現をしたい時に便利です。

指先。これも便利です。色を引っ張る感じ。

(Cloneはよくわからなかったです…)
塗りつぶし(バケツツール)。同じ色を認識して塗りつぶします。
これで、いつもやる設定は終わりです。他のも気になる!っていう人はググってみてください。いろんな機能があって面白いと思います。
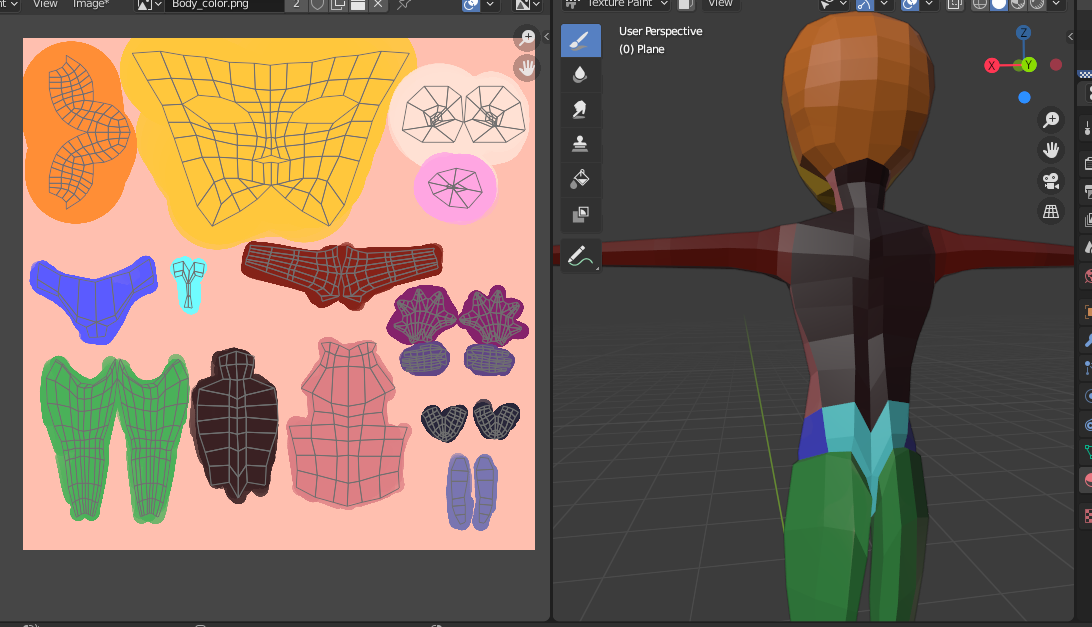
では、色や大きさを調節してテクスチャを描いていきます。とはいえ、影を付けたりする場所もあまりないので、UV展開したメッシュごとに塗りつぶしてカラフルにしていこうと思います。
できました。メッシュの境目とかわかりやすくしようと思ってこんな感じにしたんですが、ちょっと面白くなりました。というか怖い(笑)


これで、UVマップがどの部位で分けられているかだいぶわかりやすくなったと思います。
(念を押しますが、画像の保存忘れないようにしましょう!)
最後に
長くなりましたがいかがでしたか。
紹介しきれなかった部分(テクスチャやマテリアルを複数使う場合とかも紹介したかった…)もあるので、質問などあれば気軽に声かけてください♪
更新頻度は高くないんですが…これからも勉強しながらいろいろ紹介していくので、よかったらこれからも見ていただければ嬉しいです!
それでは最後まで閲覧いただきありがとうございます。お疲れさまでした。
【リクエスト、質問等はリプライ、DMからお気軽にどうぞ!】↓
【有償依頼等はTwitterのDMからお願いします。】↓
【YouTube Channel】
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/20ce193b.30073613.20ce193c.3abc2584/?me_id=1354080&item_id=10000028&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fxp-pen%2Fcabinet%2Fstar03%2F05926330%2Fimgrc0078226924.jpg%3F_ex%3D240x240&s=240x240&t=picttext)

